Master-Interlook:Interlook-Web. Настройка стилей сайта
Версия статьи от 30-11-2022. Для перехода на версию статьи, соответствующую используемой Вами версии программы, нажмите ссылку в таблице
|
Более ранние версии: |
Введение
Данная статья описывает правила работы по кастомизации стилей страниц ПК "Interlook-Web".
Пользовательские стили
Для использования пользовательских стилей необходимо выполнить следующие настройки:
- Способ 1 (для опытных пользователей – при самостоятельном создании стиля):
- Создать 3 папки (путь\название папки):
Assets\JQueryPlugins\FileUpload\client
Assets\JQueryUI\\client
Assets\Stylesheets\client
- Скопировать в эти папки файлы из папок: Assets\JQueryPlugins\FileUpload\default, Assets\JQueryUI\default, Assets\Stylesheets\default соответственно;
- Отредактировать скопированные файлы.
- В файлах: Assets/Stylesheets/client/styles.css, Assets/Stylesheets/client/menu_css.css заменить везде ../../JQueryUI/default/ на ../../JQueryUI/client/
- Поменять настройку UseClientStyles на true в разделе Администрирование - Управление Приложениями приложения Interlook-Web.
- Способ 2 (ускоренный – создания стиля через сайт) :
- Создать 3 папки (путь\название папки):
Assets\JQueryPlugins\FileUpload\client
Assets\JQueryUI\\client
Assets\Stylesheets\client
- Скопировать в эти папки файлы из папок: Assets\JQueryPlugins\FileUpload\default, Assets\JQueryUI\default, Assets\Stylesheets\default соответственно;
- Зайти на сайт http://jqueryui.com/themeroller.
- Выбрать тему из существующих. Если потребуется – отредактировать ее под себя прямо на сайте.
- Тип шрифтов, размер и цвет шрифтов контента при настройке стиля на сайте должны совпадать с характеристиками шрифтов из Assets\Stylesheets\default\styles.css.
- Поправить Assets\Stylesheets\client\menu_css.css: изменить BACKGROUND на цвет фона контента в полученной с сайта настройки стилей темы.
- Поправить Assets\JQueryPlugins\fileuploader.css: изменить BACKGROUND на цвет фона контента в полученной с сайта настройки стилей темы.
- Загрузить с сайта созданную тему.
- Вставить загруженные файлы в Assets\JQueryUI\client.
- Отредактировать, если потребуется, файлы в папках …\clients\.
- В файлах: Assets/Stylesheets/client/styles.css, Assets/Stylesheets/client/menu_css.css заменить везде ../../JQueryUI/default/ на ../../JQueryUI/client/ и выбрать images из загруженных файлов.
- Поменять настройку UseClientStyles на true в разделе Администрирование - Управление Приложениями приложения Interlook-Web.
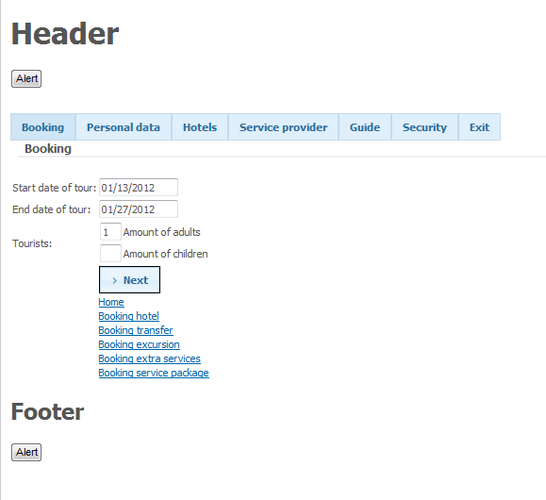
Добавление пользовательских "Шапки" и "Подвала" сайта
Для добавления пользовательских "Шапки" и "Подвала" необходимо создать файлы с HTML разметкой (можно использовать любую допустимую HTML разметку) - HeaderCommon.txt и FooterCommon.txt соответственно и поместить их в папку Views\Shared.