Мастер-Тур(15):Настройки системы — различия между версиями
| [досмотренная версия] | [досмотренная версия] |
Biryukov (обсуждение | вклад) |
Biryukov (обсуждение | вклад) |
||
| (не показаны 62 промежуточные версии 6 участников) | |||
| Строка 12: | Строка 12: | ||
===Настройка Header и Footer=== | ===Настройка Header и Footer=== | ||
| − | * | + | ====Общие правила и рекомендации==== |
| − | + | * Файлы ''Header'' и ''Footer'' должны быть в кодировке utf-8 с BOM | |
| − | + | * Не должно быть тегов ''<html>'' и ''<body>'' | |
| + | * Допустимо использование остальных тегов при необходимости (к примеру, ''<nowiki><div>, <table></nowiki>'' и др) | ||
| + | * Обращать внимание на внутренние ссылки в ''Header'' и ''Footer'': если используется на сайте протокол ''https://...'', то все внутренние ссылки должны также вести на ''https://...'' | ||
| − | === | + | ====Canary==== |
| + | * ''Header'' и ''Footer'' сайта подключаются через файлы '''Header.js''' и '''Footer.js''', которые должны быть расположены в папке '''Canary'''. Для этого нужно создать эти файлы и в текстовом редакторе прописать код дизайна, либо использовать шаблоны, размещенные в эталонных файлах ''Header_standard.js'' и ''Footer_standard.js'', предварительно удалив окончание ''_standard'' из названия | ||
| + | //Для комментария используйте // | ||
| + | //в теге <style>...</style> указать стили | ||
| + | //в теге <header>...</header> или <footer>...</footer> указать разметку (во вне header или footer указывается обработка пустого пространства) | ||
| + | //в теге <script>...</script> указать js код | ||
| + | |||
| + | ====TourSearchClient==== | ||
| + | * ''Header'' и ''Footer'' сайта подключаются через файлы '''Header.cshtml''' и '''Footer.cshtml''', которые должны быть расположены в папке '''TourSearchClient\Views\Shared'''. Для этого нужно создать эти файлы и в текстовом редакторе прописать код дизайна, либо использовать шаблоны, размещенные в эталонных файлах ''Header_standard.cshtml'' и ''Footer_standard.cshtml'', предварительно удалив окончание ''_standard'' из названия | ||
| + | |||
| + | @*Для комментария используйте @**@ | ||
| + | @*в теге <style>...</style> указать стили | ||
| + | в теге <header>...</header> или <footer>...</footer> указать разметку (во вне header или footer указывается обработка пустого пространства) | ||
| + | в теге <script>...</script> указать js код*@ | ||
| + | |||
| + | * Изменение цветов в TourSearchClient: цвета можно поменять в файле стилей '''Common.css''', который расположен в папке '''TourSearchClient\Content\Shared'''. | ||
| + | |||
| + | ====MasterWeb==== | ||
| + | * ''Header'' и ''Footer'' сайта подключаются через файлы '''Header.ascx''' и '''Footer.ascx''' , которые расположены в папке '''MasterWeb\Controls'''. Для этого нужно открыть эти файлы в текстовом редакторе и прописать код дизайна, либо использовать шаблон, размещенный в эталонных файлах | ||
| + | |||
| + | <%--Для комментария используйте <%-- --%> | ||
| + | <%--в теге <style>...</style> указать стили | ||
| + | в теге <header>...</header> или <footer>...</footer> указать разметку (во вне header или footer указывается обработка пустого пространства) | ||
| + | в теге <script>...</script> указать js код--%> | ||
| + | |||
| + | ====EntryPoint==== | ||
| + | В папке приложения '''EntryPoint''' есть файл ''Views\Shared\'' '''_Layout.cshtml'''. | ||
| + | В тегах <nowiki><div></nowiki> можно разместить информацию в '''Нeader''' и '''Footer'''. Если Header и Footer не нужны, можно в этом же файле их убрать, удалив теги <nowiki><div></nowiki>. | ||
| + | |||
| + | <nowiki><div id="header"> | ||
| + | Header | ||
| + | </div> | ||
| + | . . . | ||
| + | <div id="footer"> | ||
| + | Footer | ||
| + | </div></nowiki> | ||
| + | =====Текст правил оплаты в EntryPoint===== | ||
| + | Правила оплаты берутся из файла AgreementText.htm. В секции appsettings конфигурационного файла приложения EntryPoint должны быть прописана настройка <nowiki><add key="agreementText" value="templates/AgreementText.htm" /></nowiki> | ||
| + | Если данный файл у клиента отсутствует, то описание правил оплаты берется из стандартного файла AgreementText_Standard.htm по пути templates/AgreementText_Standard.htm | ||
| + | |||
| + | ===Отключить автоматическое открытие доп. фильтров параметров проживания при поиске=== | ||
В файле '''Index.cshtml''' по пути '''\\TourSearchClient\Views\Search\''', после строки: | В файле '''Index.cshtml''' по пути '''\\TourSearchClient\Views\Search\''', после строки: | ||
viewModel = $.extend(viewModel, authManager); | viewModel = $.extend(viewModel, authManager); | ||
| − | + | Удаляем строку, какой именно доп. фильтр нужно открывать по умолчанию при поиске: | |
viewModel.secondaryFilters.hotelParamSetIsSelected('true'); | viewModel.secondaryFilters.hotelParamSetIsSelected('true'); | ||
| − | А также в файле '''_SecondaryFilters.js''' по пути '''\\TourSearchClient\Content\viewModels\search\''' в | + | А также в файле '''_SecondaryFilters.js''' по пути '''\\TourSearchClient\Content\viewModels\search\''' найти по контексту секцию "''// скрываем панель допфильтров, если кликнули где-то извне''" и в ней после self.starDateAndDurationIsSelected(false); добавить строки |
self.hotelParamIsSelected(false); | self.hotelParamIsSelected(false); | ||
self.costsIsSelected(false); | self.costsIsSelected(false); | ||
self.tourTypeIsSelected(false); | self.tourTypeIsSelected(false); | ||
self.aviaParamsIsSelected(false); | self.aviaParamsIsSelected(false); | ||
| − | + | , где<br> | |
| − | + | hotelParamIsSelected – дополнительный фильтр параметры проживания<br> | |
| − | + | costsIsSelected – дополнительный фильтр цена<br> | |
| + | tourTypeIsSelected – дополнительный фильтр программа туров<br> | ||
| + | aviaParamsIsSelected – дополнительный фильтр параметры авиаперелета<br> | ||
| + | <br />Если решение не заработает с первого раза, необходимо почистить кеш браузера. | ||
===Группировка результатов при поиске=== | ===Группировка результатов при поиске=== | ||
| Строка 51: | Строка 96: | ||
<br /> | <br /> | ||
| − | А также в файле ''' | + | А также в файле '''_Searching.js''' по пути '''\\TourSearchClient\Content\viewModels\search\''', после строки: |
parent.grouping.ClearGroupings(); | parent.grouping.ClearGroupings(); | ||
| Строка 67: | Строка 112: | ||
<br /> | <br /> | ||
| − | Для запоминания группировок при повторном поиске в файле ''' | + | Для запоминания группировок при повторном поиске в файле '''_Searching.js''' по пути '''\\TourSearchClient\Content\viewModels\search\''', необходимо закомментировать строку |
parent.grouping.ClearGroupings(); | parent.grouping.ClearGroupings(); | ||
| Строка 198: | Строка 243: | ||
width: auto; | width: auto; | ||
text-align: center; | text-align: center; | ||
| + | |||
| + | |||
| + | ===Автовыбор максимальной "продолжительности до" при выборе "продолжительности с" в основных фильтрах (начиная с релиза 15.3)=== | ||
| + | |||
| + | Для того, чтобы в поиске в основных фильтрах при загрузке продолжительностей сразу выбрать максимальное значение в "продолжительность до" необходимо в файле '''_MainFilters.js''' по пути '''\\TourSearchClient\Content\viewModels\search''' текст в функции '''self.LoadDurations''': | ||
| + | |||
| + | <syntaxhighlight lang="java" enclose="div"> | ||
| + | self.LoadDurations = function () { | ||
| + | if (self.notAppliedDestination() == undefined || self.notAppliedDates().length <= 0) { | ||
| + | return false; | ||
| + | } | ||
| + | |||
| + | var params = self.GetDurationParameters(self.notAppliedDepartureCities(), self.notAppliedDestination(), self.notAppliedTourTypes(), self.notAppliedDates()); | ||
| + | return AjaxRequest(window.actions.getDurations, 'get', params, false, function (duration) { | ||
| + | if (duration !== undefined) { | ||
| + | self.notAppliedDurations([]); | ||
| + | self.notAppliedDurations(duration); | ||
| + | } else { | ||
| + | self.notAppliedDurations(null); | ||
| + | } | ||
| + | }); | ||
| + | }; | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | заменить на: | ||
| + | |||
| + | <syntaxhighlight lang="java" enclose="div"> | ||
| + | self.LoadDurations = function () { | ||
| + | if (self.notAppliedDestination() == undefined || self.notAppliedDates().length <= 0) { | ||
| + | return false; | ||
| + | } | ||
| + | |||
| + | var params = self.GetDurationParameters(self.notAppliedDepartureCities(), self.notAppliedDestination(), self.notAppliedTourTypes(), self.notAppliedDates()); | ||
| + | return AjaxRequest(window.actions.getDurations, 'get', params, false, function (duration) { | ||
| + | if (duration !== undefined) { | ||
| + | self.notAppliedDurations([]); | ||
| + | self.notAppliedDurations(duration); | ||
| + | if (duration && duration.length > 0) { | ||
| + | var correctDurations = []; | ||
| + | var finnalyDurations = []; | ||
| + | |||
| + | //соберем выбранные продолжительности в один массив для проверки | ||
| + | var possibleDurations = duration; | ||
| + | |||
| + | for (var i = possibleDurations[0]; i <= possibleDurations[possibleDurations.length - 1]; i++) { | ||
| + | correctDurations.push(i); | ||
| + | } | ||
| + | |||
| + | if (correctDurations.length > self.maxDurationsCountClient()) { | ||
| + | for (var i = 0; i < correctDurations.length; i++) { | ||
| + | if (duration.indexOf(correctDurations[i]) !== -1) { | ||
| + | finnalyDurations.push(correctDurations[i]); | ||
| + | if (finnalyDurations.length === self.maxDurationsCountClient()) { | ||
| + | break; | ||
| + | } | ||
| + | } | ||
| + | } | ||
| + | } else { | ||
| + | finnalyDurations = correctDurations; | ||
| + | } | ||
| + | self.durationFrom([]); | ||
| + | self.durationFrom([finnalyDurations[0]]); | ||
| + | var lastIndex = finnalyDurations.length - 1; | ||
| + | self.durationTo([]); | ||
| + | self.durationTo([finnalyDurations[lastIndex]]); | ||
| + | } else { | ||
| + | self.notAppliedDurations(null); | ||
| + | } | ||
| + | } | ||
| + | }); | ||
| + | }; | ||
| + | </syntaxhighlight> | ||
| + | <br /> | ||
| + | |||
| + | ===Включение признака "С условиями бронирования согласен" по умолчанию=== | ||
| + | Для включения признака "С условиями бронирования согласен" по умолчанию в корзине необходимо в файле '''_Order.js''' по пути '''\\TourSearchClient\Content\viewModels\basket''' текст: | ||
| + | |||
| + | <syntaxhighlight lang="java" enclose="div"> | ||
| + | // Обновляет информация о заказе | ||
| + | self.UpdateReservation = function (calculatedResult) { | ||
| + | self.isPublic(false); | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | заменить на: | ||
| + | |||
| + | <syntaxhighlight lang="java" enclose="div"> | ||
| + | // Обновляет информация о заказе | ||
| + | self.UpdateReservation = function (calculatedResult) { | ||
| + | self.isPublic(true); | ||
| + | </syntaxhighlight> | ||
| + | <br /> | ||
| + | |||
| + | ===Устранение ошибки SystemOutOfMemoryException в логах службы поиска=== | ||
| + | |||
| + | В том случае, если в логах службы поиска появляются записи с ''SystemOutOfMemoryException'' необходимо в конфигурационном файле службы поиска '''Megatec.TourSearchOwin.exe.config''' в секции ''<runtime>'' добавить настройку ''<syntaxhighlight lang="java" enclose="div"><gcAllowVeryLargeObjects enabled="true" /></syntaxhighlight>'' | ||
| + | |||
| + | Данная настройка на 64-разрядных платформах [https://docs.microsoft.com/en-us/dotnet/framework/configure-apps/file-schema/runtime/gcallowverylargeobjects-element включает массивы], размер которых превышает 2 гигабайта (Гб). | ||
| + | <br /> | ||
| + | |||
| + | ===Поиск всех авиабилетов (с пересадками и без) из внешних систем по умолчанию=== | ||
| + | Для включения возможности поиска всех авиабилетов (с пересадками и без) из внешних систем по умолчанию необходимо в файле '''_FlightsViewModel.js''' по пути '''\\TourSearchClient\Content\viewModels\basket''' строку: | ||
| + | |||
| + | <syntaxhighlight lang="java" enclose="div"> | ||
| + | self.selectedDirect(self.filtersDirect()[1]); | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | заменить на: | ||
| + | |||
| + | <syntaxhighlight lang="java" enclose="div"> | ||
| + | self.selectedDirect(self.filtersDirect()[0]); | ||
| + | </syntaxhighlight> | ||
| + | <br /> | ||
| + | |||
| + | , где 0 – это значение фильтра пересадок от NEMO '''Все'''. | ||
| + | |||
| + | ===Поиск всех авиабилетов (в фильтре ''результатов не более'') из внешних систем по умолчанию=== | ||
| + | Для включения возможности поиска всех авиабилетов (в фильтре ''результатов не более'') из внешних систем по умолчанию необходимо в файле '''_FlightsViewModel.js''' по пути '''\\TourSearchClient\Content\viewModels\basket''' строку: | ||
| + | |||
| + | <syntaxhighlight lang="java" enclose="div"> | ||
| + | self.selectedResultCount(self.filtersResultCount()[1]); | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | заменить на: | ||
| + | |||
| + | <syntaxhighlight lang="java" enclose="div"> | ||
| + | self.selectedResultCount(self.filtersResultCount()[0]); | ||
| + | </syntaxhighlight> | ||
| + | <br /> | ||
| + | |||
| + | , где 0 – это значение фильтра ''результатов не более'' от NEMO '''Все'''. | ||
| + | |||
| + | ===Отображение фильтра Аэропорты/Авиакомпании из внешних систем по умолчанию=== | ||
| + | Для того, чтобы при поиске авиабилетов из внешних систем по умолчанию открывался фильтр '''Аэропорты/Авиакомпании''', необходимо в файле '''_GDSFlightsSequenciesSelector.cshtml''' по пути '''\\TourSearchClient\Views\Basket''' блок: | ||
| + | |||
| + | <syntaxhighlight lang="java" enclose="div"> | ||
| + | <div class="gds-filters-time-container" data-bind="visible: isShowDeptimeFilter()"> | ||
| + | ... | ||
| + | ... | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | поменять местами с блоком ниже вместе со всем содержимым: | ||
| + | |||
| + | <syntaxhighlight lang="java" enclose="div"> | ||
| + | <div class="gds-filters-time-container" data-bind="visible: isShowAirportsFilter()"> | ||
| + | ... | ||
| + | ... | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | ===Возможность задать значения по умолчанию в основных фильтрах (откуда, куда)=== | ||
| + | Для возможность задать значения по умолчанию в основных фильтрах (откуда, куда) необходимо в файле '''_MainFilters.js''' по пути '''\\TourSearchClient\Content\viewModels\search''' после текста: | ||
| + | |||
| + | <syntaxhighlight lang="java" enclose="div"> | ||
| + | self.urlHandler = function () { | ||
| + | self.notAppliedDepartureCities([]); | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | добавить: | ||
| + | |||
| + | <syntaxhighlight lang="java" enclose="div"> | ||
| + | if (parent.routing.urlArrayParams.departureCities == null) parent.routing.urlArrayParams.departureCities = [1]; | ||
| + | if (parent.routing.urlParams.destination == null) parent.routing.urlParams.destination = '1_90'; | ||
| + | if (parent.routing.urlParams.destCities == null) parent.routing.urlParams.destCities = '-1'; | ||
| + | if (parent.routing.urlParams.tourType == null) parent.routing.urlParams.tourType = '-1'; | ||
| + | </syntaxhighlight> | ||
| + | <br /> | ||
| + | |||
| + | , где departureCities – город отправления (ключ города из таблицы ''CityDictionary'')<br /> | ||
| + | destination – страна прибытия (1_х, где х– ключ страны прибытия из таблицы ''Country'')<br /> | ||
| + | destCities – город прибытия (ключ города прибытия из таблицы ''CityDictionary'', при значении ''-1'' будет выбрано значение ''Все'')<br /> | ||
| + | tourType – тип тура (ключ типа тура из таблицы ''TipTur'', при значении ''-1'' будет выбрано значение ''Все'')<br /> | ||
| + | |||
| + | ===Выбор +/- дней по умолчанию в поиске авиабилетов=== | ||
| + | Для возможности выбора +/- дней по умолчанию в поиске авиабилетов необходимо в файле '''_Header.js''' по пути '''\\TourSearchClient\Content\viewModels\individuals''' строку: | ||
| + | |||
| + | <syntaxhighlight lang="java" enclose="div"> | ||
| + | self.isFlightDateRange = ko.observable(false); | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | изменить на: | ||
| + | |||
| + | <syntaxhighlight lang="java" enclose="div"> | ||
| + | self.isFlightDateRange = ko.observable(true); | ||
| + | </syntaxhighlight> | ||
| + | <br /> | ||
| + | |||
| + | а также после строк: | ||
| + | |||
| + | <syntaxhighlight lang="java" enclose="div"> | ||
| + | self.flightDateRanges = ko.observableArray([1, 2, 3]); | ||
| + | self.flightDateRange = ko.observable(0); | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | добавить строку: | ||
| + | |||
| + | <syntaxhighlight lang="java" enclose="div"> | ||
| + | self.flexibility(self.flightDateRanges()[2]); | ||
| + | </syntaxhighlight> | ||
| + | <br /> | ||
| + | |||
| + | , где значение 0 равно отображению +/- 1 день<br /> | ||
| + | значение 1 равно отображению +/- 2 дня<br /> | ||
| + | значение 2 равно отображению +/- 3 дня<br /> | ||
==Настройка языка приложения== | ==Настройка языка приложения== | ||
| Строка 217: | Строка 464: | ||
==Настройки округления== | ==Настройки округления== | ||
| + | |||
| + | [https://www.youtube.com/watch?v=9JXocvp0Ldg Модуль Администрирование Мастер-Тур (YouTube)] | ||
Настройки округления цен находятся в разделе главного меню '''Плагины''' → '''Настройки'''. В экране '''Настройки программы''' на вкладке Общие можно выбрать одну из настроек ''Округление цен при расчете тура''. | Настройки округления цен находятся в разделе главного меню '''Плагины''' → '''Настройки'''. В экране '''Настройки программы''' на вкладке Общие можно выбрать одну из настроек ''Округление цен при расчете тура''. | ||
| Строка 312: | Строка 561: | ||
Символ TT заменяется на код города из поля '''Код''' справочника '''Города''', символ NN - на код тура, то есть на наименование тура.<br> | Символ TT заменяется на код города из поля '''Код''' справочника '''Города''', символ NN - на код тура, то есть на наименование тура.<br> | ||
| − | ==Настройка | + | ==Настройка работы системы по https== |
| − | + | Для настройки работы системы по https необходимо приобрести коммерческий сертификат.<br /> | |
| − | + | * Открыть оснастку ''Сертификаты'' для учетной записи компьютера (можно воспользоваться командой ''mmc'' в командной строке) | |
| − | + | * Убедиться при открытии сертификата, что сертификат имеет значок ключика, т.е. содержит закрытый ключ и имеет запись об этом | |
| + | ** Если закрытый ключ не импортирован, выполнить в командной строке: | ||
| + | Внимание! Команду необходимо выполнить из папки, где находится сертификат ''certificate.crt'' | ||
| + | и файл ключа с именем ''certificate.key'' (имя файла ключа и сертификата должно различаться только расширением). | ||
| + | >> certutil -MergePFX certificate.crt certfile.pfx | ||
| + | * Импортировать в ветку ''Личное'' для учетной записи компьютера полученный ''.pfx'' сертификат | ||
| + | * Убедиться в оснастке, что сертификат валидный для требуемого имени сервера, имеет правильную дату, имеет импортированный закрытый ключ | ||
| + | ===Установка сертификата для сайта=== | ||
| + | Открыть консоль управления IIS. В пункте ''Привязки'' требуемого сайта выбрать сертификат и указать внешний ip-адрес, на котором расположен сайт, для которого выдан сертификат.<br /> | ||
| + | [[Файл: mb_295.png|Создание новой привязки сайта]]<br /> | ||
| − | [[Файл: | + | В дополнительные параметры сайта в активные протоколы необходимо добавить ''https''.<br /> |
| + | [[Файл: mb_289.png|Добавление https в дополнительные параметры]]<br /> | ||
| + | ===Установка сертификата для службы=== | ||
| + | Если служба поиска располагается на компьютере с IIS и настроена на то же имя домена, что сайт поиска (т.е. url совпадает), то можно использовать сертификат, установленный для сайта.<br /> | ||
| + | Если служба поиска располагается на другом компьютере, то необходимо удостовериться через оснастку сертификатов, что на этом компьютере установлен валидный сертификат для требуемого имени сервера, имеет правильную дату, имеет импортированный закрытый ключ. | ||
| + | |||
| + | ====Процесс установки==== | ||
| + | * Открыть требуемый сертификат в оснастке, скопировать '''Хеш сертификата'''. Отредактировать полученную строку путем удаления пробелов. Должна получиться запись вида: ''80ede20ee9b548aa1f65c57788dd64438c325566'' | ||
| + | * Выяснить, на каком порту работает требуемая служба. Обычно используется порт ''9000'' | ||
| + | * Убедиться, что другой сертификат не используется на данном соединении. Для этого необходимо выполнить в командной строке под администратором: | ||
| + | > netsh http show sslcert | ||
| + | Записей для '''IP:порт: 0.0.0.0:9000''' не должно быть<br /> | ||
| + | Если запись имеется, то необходимо скопировать для дальнейшей работы значение '''ИД приложения: {4dc3e181-e14b-4a21-b022-59fc669b0914}''' | ||
| + | * Если установлен другой сертификат и его требуется заменить, то выполнить в командной строке под администратором: | ||
| + | > netsh http delete sslcert ipport=0.0.0.0:9000 | ||
| + | * Установка сертификата производится командой (убедиться при вставке в командную строку данных, что нет лишних символов): | ||
| + | > netsh http add sslcert ipport=0.0.0.0:9000 certhash=80ede20ee9b548aa1f65c57788dd64438c325566 appid={646937c0-1042-4e81-a3b6-47d678d68ba9} | ||
| + | , где <br /> | ||
| + | ''ipport'' – ip и порт, на котором будет доступен сертификат. Если ''0.0.0.0:9000'', то привязка для всех доступных адресов этого сервера для порта ''9000''<br /> | ||
| + | ''certhash'' – хеш (в русской версии – ''отпечаток'') установленного в раздел ''Личное'' учетной записи компьютера требуемого сертификата<br /> | ||
| + | ''appid'' – GUID приложения. Можно использовать любой GUID требуемого формата если отсутствует, к примеру ''{214124cd-d05b-4309-9af9-9caa44b2b74a}'' | ||
| − | + | ====Возможные ошибки==== | |
| + | * Ошибка ''1312'' – нет импортированного закрытого ключа в используемом сертификате | ||
| + | * Ошибка ''Параметр задан неверно'' – проверьте синтаксис команды и наличие лишних символов в параметрах | ||
| + | ===Настройка конфигурационных файлов=== | ||
| − | + | После завершения работ, описанных в предыдущих шагах необходимо перенастроить на https все конфигурационные файлы и перезапустить службу поиска и службу кеша акций. | |
| + | * В конфигурационном файле службы '''TourSearchOwin''' настройка '''serviceAddress''' будет иметь значение ''https://online.yourdomainname.ru:9000/TourSearchOwin'', а в конфигурационных файлах приложений '''TourSeachClient, TourPrograms, MasterWeb''' настройка '''SearchApiServiceUrl''' будет иметь значение ''https://online.yourdomainname.ru:9000/TourSearchOwin''. Если используются две службы поиска (одна для поиска, другая для обработки актуальных фильтров), то в конфигурационном файле службы TourSearchOwin также нужно изменить на ''https'' настройку '''actualFiltersServiceUrl'''. | ||
| − | |||
| + | ===Настройка службы квотирования по https=== | ||
| − | [[ | + | Сертификат для службы квотирования создается точно также, как и для службы поиска, см. раздел [[Мастер-Тур(15):Настройки системы#Установка сертификата для службы|установка сертификата для службы поиска]]. |
| + | Дальше следует указать в конфигурационном файле ''Megatec.QuotasService.dll.config'' настройки.<br /> | ||
| + | Для включения https необходимо указать адрес в настройке serviceAddress https://*:5000/QuotasService. Служба будет автоматически переадресована на адрес с https.<br /> | ||
| + | Настройки указываются в зависимости от варианта сертификата: | ||
| + | <add key="certFile" value="" /> | ||
| + | <add key="certPassword" value="" /> | ||
| + | <add key="certStoreLocation" value="" /> | ||
| + | * Если сертификат установлен на машину с ОС Windows, нужно заполнить настройку '''certStoreLocation''' значением ''CurrentUser'' или ''LocalMachine''. ''CurrentUser'' – для текущего пользователя, ''LocalMachine'' – для текущей машины. Остальные настройки могут быть не заполнены. | ||
| + | * Если сертификат создан на другое доменное имя, чем служба, необходимо указать настройку ''<add key="certHost" value="" />'' указав доменное имя, для которого создан сертификат. Заполнить настройку ''<add key="certStoreLocation" value="" />'' | ||
| + | * Можно использовать файл сертификата. Для этого необходимо выложить его в папку службы квотирования, указать его полное название с расширением файла в настройке ''<add key="certFile" value="" />'' и прописать к нему пароль ''<add key="certPassword" value="" />''. | ||
| − | |||
| + | ===Настройка службы лицензирования по https=== | ||
| − | [[ | + | Сертификат для службы лицензирования создается точно также, как и для службы поиска, см. раздел [[Мастер-Тур(15):Настройки системы#Установка сертификата для службы|установка сертификата для службы поиска]]. |
| + | Дальше следует указать в конфигурационном файле ''appsettings.json'' настройки.<br /> | ||
| + | Для включения https необходимо указать адрес в настройке serviceAddress https://*:5005/DataService. Служба будет автоматически переадресована на адрес с https.<br /> | ||
| + | Настройки указываются в зависимости от варианта сертификата: | ||
| + | <add key="certFile" value="" /> | ||
| + | <add key="certPassword" value="" /> | ||
| + | <add key="certStoreLocation" value="" /> | ||
| + | * Если сертификат установлен на машину с ОС Windows, нужно заполнить настройку '''certStoreLocation''' значением ''CurrentUser'' или ''LocalMachine''. ''CurrentUser'' – для текущего пользователя, ''LocalMachine'' – для текущей машины. Остальные настройки могут быть не заполнены. | ||
| + | * Если сертификат создан на другое доменное имя, чем служба, необходимо указать настройку ''<add key="certHost" value="" />'' указав доменное имя, для которого создан сертификат. Заполнить настройку ''<add key="certStoreLocation" value="" />'' | ||
| + | * Можно использовать файл сертификата. Для этого необходимо выложить его в папку службы лицензирования, указать его полное название с расширением файла в настройке ''<add key="certFile" value="" />'' и прописать к нему пароль ''<add key="certPassword" value="" />''. | ||
| − | === | + | ==Настройка View для разграничения туров, опубликованных для продажи== |
| + | Существует возможность настроить разграничение доступа к турам для пользователя, которым подключается служба поиска в БД. Пользователь прописывается в [[Мастер-Тур(15):Установка#Установка службы поиска|строке подключения службы поиска]]<br /> | ||
| + | Для пользователя создается View на таблицы ToursSearch и TourPrograms.<br /> | ||
| + | ===Пример скрипта, для создания View для разграничения поиска по странам и городам вылета=== | ||
| + | <syntaxhighlight lang="java" enclose="div"> | ||
| + | IF OBJECT_ID('UserMT.ToursSearchView') IS NOT NULL | ||
| + | DROP VIEW UserMT.ToursSearchView | ||
| + | GO | ||
| + | CREATE VIEW [UserMT].[ToursSearchView] | ||
| + | AS | ||
| + | SELECT * | ||
| + | FROM dbo.ToursSearch | ||
| + | WHERE | ||
| + | (TS_CTDepartureKeys = '1' or TS_CTDepartureKeys = '5' or TS_CTDepartureKeys = '1;5' or TS_CTDepartureKeys = '5;1') | ||
| + | and (TS_CNKeys = '90' or TS_CNKeys = '460' or TS_CNKeys = '460;90' or TS_CNKeys = '90;460' ) | ||
| + | GO | ||
| + | IF OBJECT_ID('UserMT.TourProgramsView') IS NOT NULL | ||
| + | DROP VIEW UserMT.TourProgramsView | ||
| + | GO | ||
| + | CREATE VIEW [UserMT].[TourProgramsView] | ||
| + | AS | ||
| + | SELECT * | ||
| + | FROM dbo.TourPrograms | ||
| + | WHERE TP_Id in | ||
| + | (SELECT TS_Id FROM [UserMT].[ToursSearchView]) | ||
| + | GO | ||
| + | </syntaxhighlight> | ||
| + | Где, | ||
| + | <br /> | ||
| + | (TS_CTDepartureKeys = '1' or TS_CTDepartureKeys = '5' or TS_CTDepartureKeys = '1;5' or TS_CTDepartureKeys = '5;1') and (TS_CNKeys = '90' or TS_CNKeys = '460' or TS_CNKeys = '460;90' or TS_CNKeys = '90;460' ) это условия разграничения. | ||
| + | <br /> | ||
| + | * '''TS_CTDepartureKeys''' – указываются ключи городов вылета ('''CT_KEY''' таблицы Citydictionary);<br /> | ||
| + | * '''TS_CNKeys''' – указываются ключи стран, направлений поиска ('''CN_KEY''' таблицы Country);<br /> | ||
| + | * '''UserMT''' – пользователь, который прописан в строке подключения службы поиска (указан в скрипт в 7 местах); | ||
| + | <br /> | ||
| + | ===Пример скрипта, для создания View для разграничения поиска по филиалам=== | ||
| + | <syntaxhighlight lang="java" enclose="div"> | ||
| + | IF OBJECT_ID('UserMT.ToursSearchView') IS NOT NULL | ||
| + | DROP VIEW UserMT.ToursSearchView | ||
| + | GO | ||
| + | CREATE VIEW [UserMT].[ToursSearchView] | ||
| + | AS | ||
| + | SELECT * | ||
| + | FROM dbo.ToursSearch | ||
| + | WHERE | ||
| + | TS_Id in | ||
| + | (select tp_id from ( | ||
| + | SELECT tp_id,tp_xmlsettings, cast(T2.Loc.query('.') as nvarchar(max)) as branches | ||
| + | FROM TourPrograms | ||
| + | CROSS APPLY tp_xmlsettings.nodes('/TourProgram/TourSettingsViewModel/Branches') as T2(Loc) ) tt | ||
| + | where ((CHARINDEX('<int>446</int>',branches) > 0) )) | ||
| + | GO | ||
| + | IF OBJECT_ID('UserMT.TourProgramsView') IS NOT NULL | ||
| + | DROP VIEW UserMT.TourProgramsView | ||
| + | GO | ||
| + | CREATE VIEW [UserMT].[TourProgramsView] | ||
| + | AS | ||
| + | SELECT * | ||
| + | FROM dbo.TourPrograms | ||
| + | WHERE TP_Id in | ||
| + | (SELECT TS_Id FROM [UserMT].[ToursSearchView]) | ||
| + | GO | ||
| + | </syntaxhighlight> | ||
| + | Где, | ||
| + | * '''<int>446</int>''' – указывается ключ партнера из таблицы tbl.Partners, который указан в поле филиал бронирования в тур программе; | ||
| + | * '''UserMT''' – пользователь, который прописан в строке подключения службы поиска (указан в скрипт в 7 местах); | ||
| − | 1) | + | ===Пример скрипта, для создания View для разграничения поиска по типам туров (исключенный тип тура из поиска)=== |
| + | <syntaxhighlight lang="java" enclose="div"> | ||
| + | IF OBJECT_ID('UserMT.ToursSearchView') IS NOT NULL | ||
| + | DROP VIEW UserMT.ToursSearchView | ||
| + | GO | ||
| + | CREATE VIEW [UserMT].[ToursSearchView] | ||
| + | AS | ||
| + | SELECT * | ||
| + | FROM dbo.ToursSearch | ||
| + | WHERE | ||
| + | TS_Id in | ||
| + | (select tp_id from ( | ||
| + | SELECT tp_id,tp_xmlsettings, cast(T2.Loc.query('.') as nvarchar(max)) as TourTypes | ||
| + | FROM TourPrograms | ||
| + | CROSS APPLY tp_xmlsettings.nodes('/TourProgram/TourSettingsViewModel/TourTypes') as T2(Loc) ) tt | ||
| + | where ((CHARINDEX('<int>2</int>',TourTypes) < 1) )) | ||
| + | GO | ||
| + | IF OBJECT_ID('UserMT.TourProgramsView') IS NOT NULL | ||
| + | DROP VIEW UserMT.TourProgramsView | ||
| + | GO | ||
| + | CREATE VIEW [UserMT].[TourProgramsView] | ||
| + | AS | ||
| + | SELECT * | ||
| + | FROM dbo.TourPrograms | ||
| + | WHERE TP_Id in | ||
| + | (SELECT TS_Id FROM [UserMT].[ToursSearchView]) | ||
| + | GO | ||
| + | </syntaxhighlight> | ||
| + | Где, | ||
| + | * '''<int>2</int>''' – указывается ключ типа тура, который не должен находиться при поиске (будут находиться все, кроме указанного типа тура); | ||
| + | * '''UserMT''' – пользователь, который прописан в строке подключения службы поиска (указан в скрипт в 7 местах); | ||
| − | [[ | + | ===Пример скрипта, для создания View для разграничения поиска по типам туров (один тип тура)=== |
| + | <syntaxhighlight lang="java" enclose="div"> | ||
| + | IF OBJECT_ID('UserMT.ToursSearchView') IS NOT NULL | ||
| + | DROP VIEW UserMT.ToursSearchView | ||
| + | GO | ||
| + | CREATE VIEW [UserMT].[ToursSearchView] | ||
| + | AS | ||
| + | SELECT * | ||
| + | FROM dbo.ToursSearch | ||
| + | WHERE | ||
| + | TS_TPKeys = '18' | ||
| + | GO | ||
| + | IF OBJECT_ID('UserMT.TourProgramsView') IS NOT NULL | ||
| + | DROP VIEW UserMT.TourProgramsView | ||
| + | GO | ||
| + | CREATE VIEW [UserMT].[TourProgramsView] | ||
| + | AS | ||
| + | SELECT * | ||
| + | FROM dbo.TourPrograms | ||
| + | WHERE TP_Id in | ||
| + | (SELECT TS_Id FROM [UserMT].[ToursSearchView]) | ||
| + | GO | ||
| + | </syntaxhighlight> | ||
| + | Где, | ||
| + | * '''TS_TPKeys''' – указывается ключ типа тура, который должен находиться при поиске ('''TP_Key''' таблицы TipTur); | ||
| + | * '''UserMT''' – пользователь, который прописан в строке подключения службы поиска (указан в скрипт в 7 местах); | ||
| − | + | ===Включить автоматическое открытие доп. фильтров параметров проживания при поиске=== | |
| − | + | В файле '''Index.cshtml''' по пути '''\\TourSearchClient\Views\Search\''', после строки: | |
| + | viewModel = $.extend(viewModel, authManager); | ||
| − | + | Вставляем строку, какой именно доп. фильтр нужно открывать по умолчанию при поиске: | |
| + | viewModel.secondaryFilters.hotelParamSetIsSelected('true'); | ||
| − | + | А также в файле '''_SecondaryFilters.js''' по пути '''\\TourSearchClient\Content\viewModels\search\''' найти по контексту секцию "''// скрываем панель допфильтров, если кликнули где-то извне''" и в ней удалить строки | |
| + | self.hotelParamIsSelected(false); | ||
| + | self.costsIsSelected(false); | ||
| + | self.tourTypeIsSelected(false); | ||
| + | self.aviaParamsIsSelected(false); | ||
| + | , где<br> | ||
| + | hotelParamIsSelected – дополнительный фильтр параметры проживания<br> | ||
| + | costsIsSelected – дополнительный фильтр цена<br> | ||
| + | tourTypeIsSelected – дополнительный фильтр программа туров<br> | ||
| + | aviaParamsIsSelected – дополнительный фильтр параметры авиаперелета<br><br> | ||
| + | Оставить только строку: | ||
| + | self.starDateAndDurationIsSelected(false); | ||
| − | + | Это нужно для того, чтобы закрывать открытый доп. фильтр при клике вне этого доп. фильтра. | |
| − | |||
| − | + | <br />Если решение не заработает с первого раза, необходимо почистить кеш браузера. | |
| − | |||
==Дополнительные настройки== | ==Дополнительные настройки== | ||
| Строка 396: | Строка 827: | ||
Если в оформлении клиентов в экране ''Выбор покупателя для оформления заявки'' заполнены данные лица, заключающего договор, то всегда берутся | Если в оформлении клиентов в экране ''Выбор покупателя для оформления заявки'' заполнены данные лица, заключающего договор, то всегда берутся | ||
эти данные в качестве представителя для агентства и партнера с признаком ''Частное лицо''. | эти данные в качестве представителя для агентства и партнера с признаком ''Частное лицо''. | ||
| + | |||
| + | ==Быстрый поиск (Demosearch)== | ||
| + | |||
| + | ===Скрыть фильтр ''Откуда'' со значением по умолчанию=== | ||
| + | |||
| + | В файле '''Index.cshtml''' по пути '''\\TourSearchClient\Views\DemoSearch\''', текст в 15-й строке: | ||
| + | <syntaxhighlight lang="java" enclose="div"> | ||
| + | <div class="row demo-search-filters-row"> | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | изменяем на: | ||
| + | <syntaxhighlight lang="java" enclose="div"> | ||
| + | <div style="display: none" class="row demo-search-filters-row"> | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | А также в файле '''DemoSearchViewModel.js''' по пути '''\\TourSearchClient\Content\viewModels\demo\''' текст в 307-й строке: | ||
| + | <syntaxhighlight lang="java" enclose="div"> | ||
| + | var onlyCorrectCityKeys = []; | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | изменяем на | ||
| + | <syntaxhighlight lang="java" enclose="div"> | ||
| + | var onlyCorrectCityKeys = [-1]; | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | , где<br> | ||
| + | [-1] – значение фильтра ''Откуда'' по умолчанию | ||
| + | |||
| + | ==Подготовка почтовых ящиков для работы с приложением== | ||
| + | ===Настройка почтового ящика Яндекс=== | ||
| + | Для настройки почтового ящика Яндекс, нужно: | ||
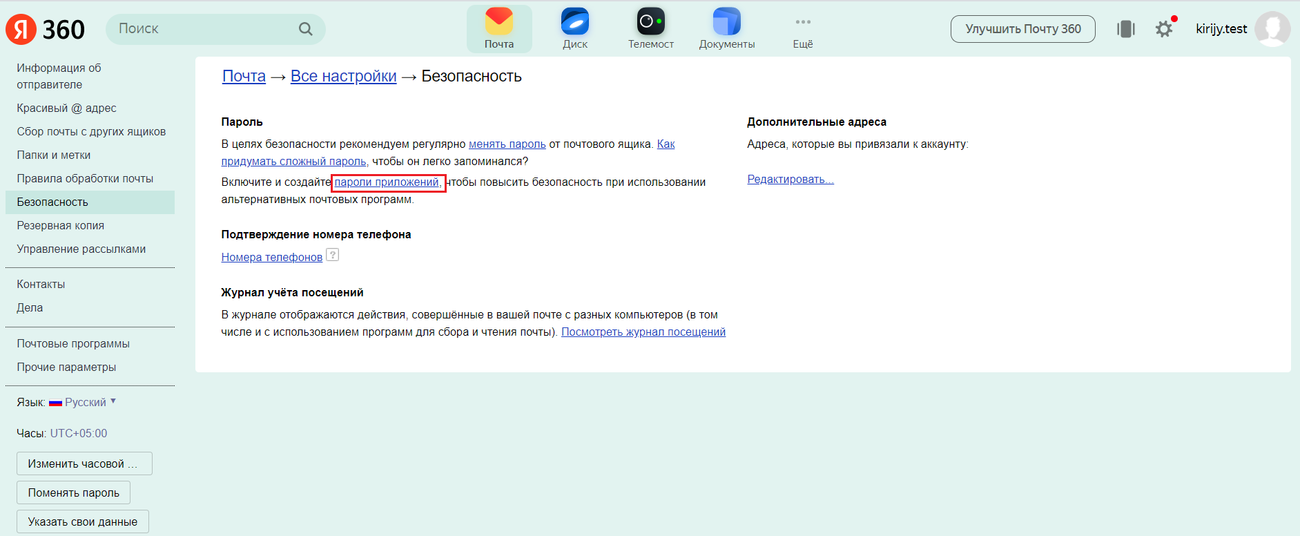
| + | 1. Зайти в свой почтовый ящик на Яндексе. Перейти в раздел '''Настройки → Безопасность''' | ||
| + | |||
| + | [[Файл:JK 132.png|1300px|Раздел "Безопасность"]] | ||
| + | |||
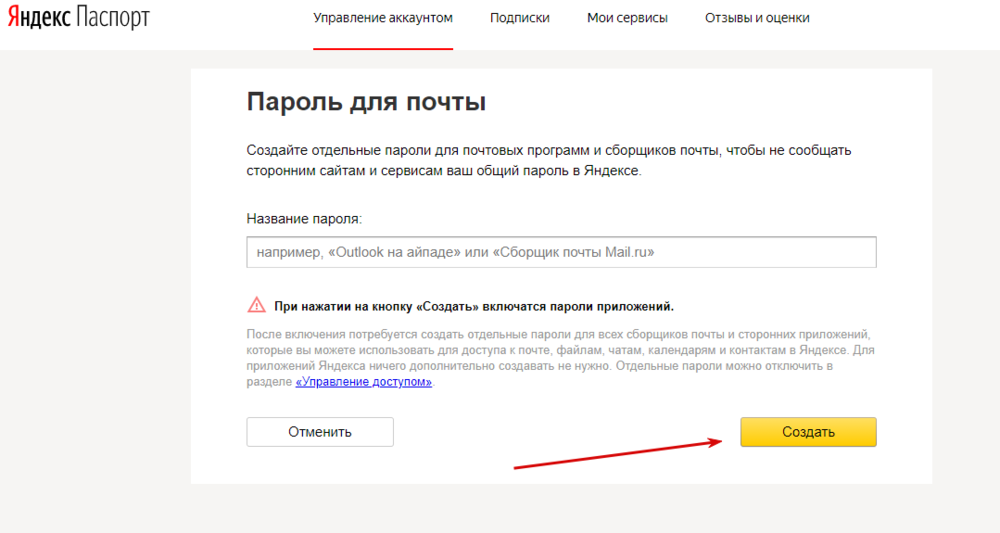
| + | 2. Включить и создать пароли приложений, чтобы повысить безопасность при использовании альтернативных почтовых программ. Выбираем '''пароли приложений'''. В поле '''Название пароля''', можно как-то озаглавить наш пароль или оставить это поле пустым. Далее нажимаем на кнопку '''Создать'''. | ||
| + | |||
| + | [[Файл:JK 133.png|1000 px|пароли приложений]] | ||
| + | |||
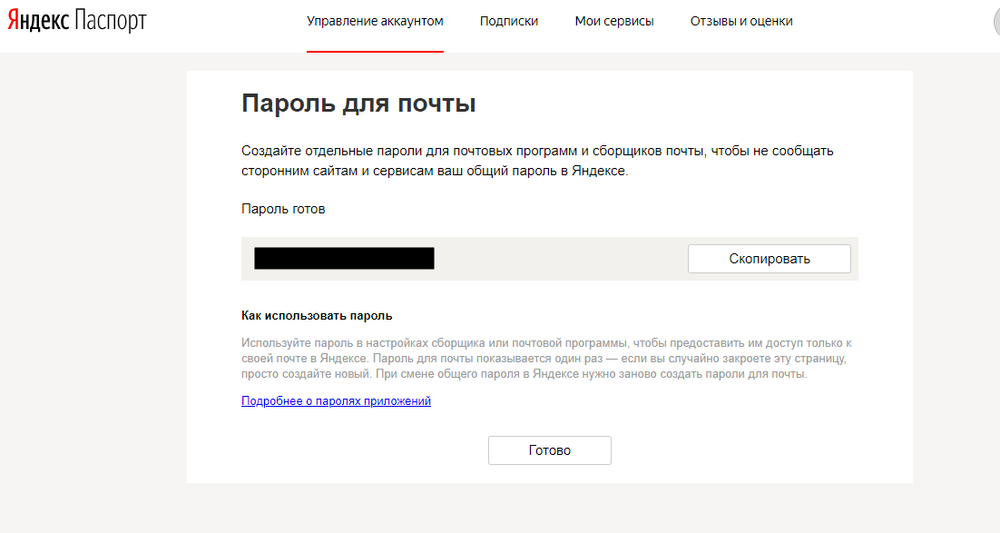
| + | 3. Пароль создается системой Яндекса автоматически. Этот пароль будет использоваться в нашем почтовом клиенте для авторизации на почте | ||
| + | |||
| + | [[Файл:JK 134.png|1000 px|пароль для почты]] | ||
| + | |||
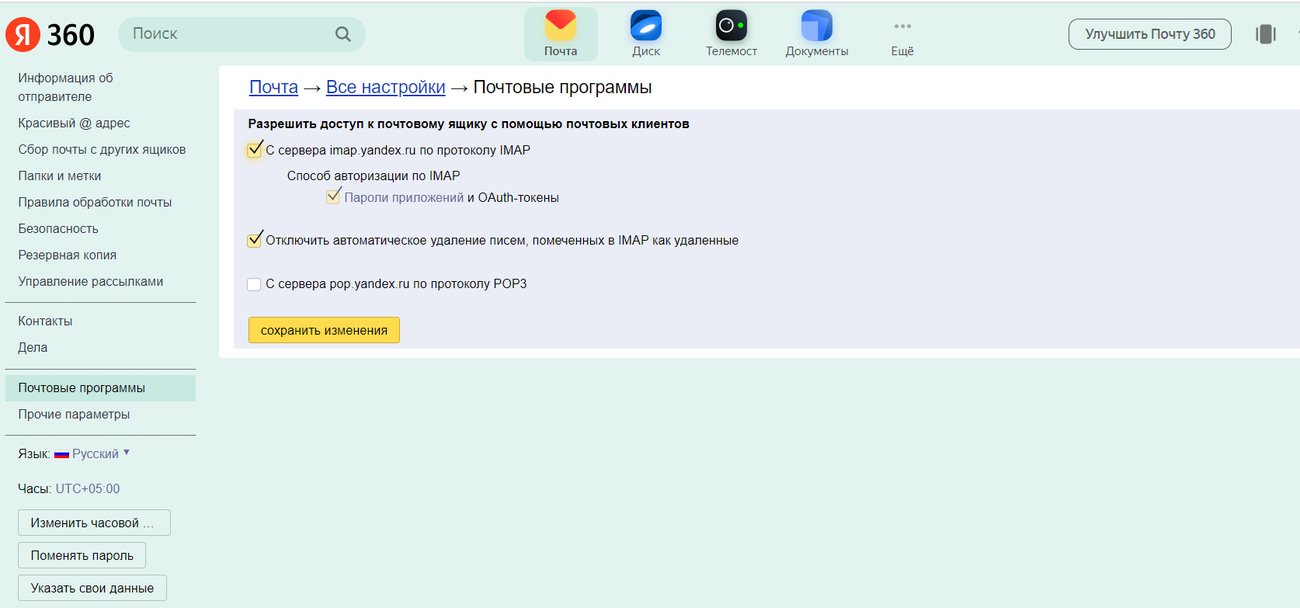
| + | 4. Далее, возвращаемся в раздел '''Безопасность''' и открываем категорию '''Почтовые программы'''. Ставим галочки в чекбоксах '''С сервера imap.yandex.ru по протоколу IMAP''' и '''Пароли приложений и OAuth-токены''' и нажимаем на кнопку '''Cохранить изменения'''. После всех этих манипуляций, нужно в почтовом smtp клиенте поменять пароль на пароль, который нам сгенерировал сервис Яндекса для нашего приложения. | ||
| + | |||
| + | [[Файл:JK 135.png|1300px|Почтовые программы]] | ||
| + | |||
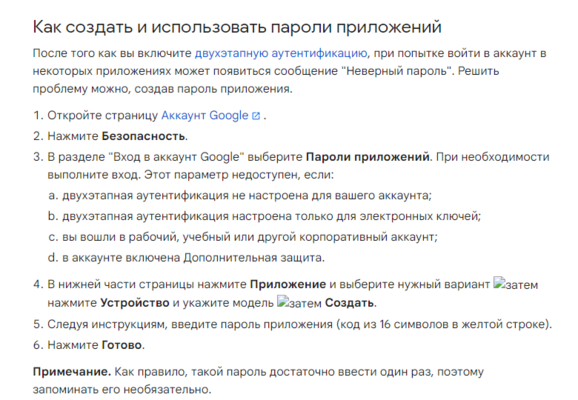
| + | ===Настройка почтового ящика Google=== | ||
| + | В связи с последними изменениями GOOGLE при использовании почты GMAIL необходимо создать пароль приложения в настройках почты. Указанный пароль является признаком того, что использовавшее его для аутентификации приложение является доверенным. <br /> | ||
| + | [[Файл: ea_111.png|x400px|Gmail account]]<BR> | ||
| + | <BR> | ||
| + | |||
| + | ==Подключение отчетных форм== | ||
| + | |||
| + | [[Мастер-Web:Установка и настройка#Подключение отчетных форм|Подключение отчетных форм в личном кабинете]]<br /> | ||
Текущая версия на 13:37, 20 февраля 2024
Статья находится на стадии разработки.
Версия статьи от 20-02-2024.
|
Поддерживаемые версии ПК «Мастер-Тур»: |
Содержание
- 1 Введение
- 2 Верстка дизайна сайта
- 2.1 Настройка Header и Footer
- 2.2 Отключить автоматическое открытие доп. фильтров параметров проживания при поиске
- 2.3 Группировка результатов при поиске
- 2.4 Скрытие фильтра «Тип тура» из поиска
- 2.5 Скрытие ссылки на регистрацию туриста
- 2.6 Отображение возраста детей при поиске
- 2.7 Замена элемента загрузки страницы в поиске
- 2.8 Изменение цвета фона в блоке Примечание по стране
- 2.9 Изменение размера иконок признаков отелей в поиске
- 2.10 Изменение условных обозначений в плане транспортного средства
- 2.11 Изменение цвета кнопок в корзине
- 2.12 Автовыбор максимальной "продолжительности до" при выборе "продолжительности с" в основных фильтрах (начиная с релиза 15.3)
- 2.13 Включение признака "С условиями бронирования согласен" по умолчанию
- 2.14 Устранение ошибки SystemOutOfMemoryException в логах службы поиска
- 2.15 Поиск всех авиабилетов (с пересадками и без) из внешних систем по умолчанию
- 2.16 Поиск всех авиабилетов (в фильтре результатов не более) из внешних систем по умолчанию
- 2.17 Отображение фильтра Аэропорты/Авиакомпании из внешних систем по умолчанию
- 2.18 Возможность задать значения по умолчанию в основных фильтрах (откуда, куда)
- 2.19 Выбор +/- дней по умолчанию в поиске авиабилетов
- 3 Настройка языка приложения
- 4 Настройки округления
- 5 Формат номера путевки для автонумерации
- 6 Настройка работы системы по https
- 7 Настройка View для разграничения туров, опубликованных для продажи
- 7.1 Пример скрипта, для создания View для разграничения поиска по странам и городам вылета
- 7.2 Пример скрипта, для создания View для разграничения поиска по филиалам
- 7.3 Пример скрипта, для создания View для разграничения поиска по типам туров (исключенный тип тура из поиска)
- 7.4 Пример скрипта, для создания View для разграничения поиска по типам туров (один тип тура)
- 7.5 Включить автоматическое открытие доп. фильтров параметров проживания при поиске
- 8 Дополнительные настройки
- 9 Быстрый поиск (Demosearch)
- 10 Подготовка почтовых ящиков для работы с приложением
- 11 Подключение отчетных форм
Введение
Верстка дизайна сайта
Общие правила и рекомендации
- Файлы Header и Footer должны быть в кодировке utf-8 с BOM
- Не должно быть тегов <html> и <body>
- Допустимо использование остальных тегов при необходимости (к примеру, <div>, <table> и др)
- Обращать внимание на внутренние ссылки в Header и Footer: если используется на сайте протокол https://..., то все внутренние ссылки должны также вести на https://...
Canary
- Header и Footer сайта подключаются через файлы Header.js и Footer.js, которые должны быть расположены в папке Canary. Для этого нужно создать эти файлы и в текстовом редакторе прописать код дизайна, либо использовать шаблоны, размещенные в эталонных файлах Header_standard.js и Footer_standard.js, предварительно удалив окончание _standard из названия
//Для комментария используйте // //в теге <style>...</style> указать стили //в теге <header>...</header> или <footer>...</footer> указать разметку (во вне header или footer указывается обработка пустого пространства) //в теге <script>...</script> указать js код
TourSearchClient
- Header и Footer сайта подключаются через файлы Header.cshtml и Footer.cshtml, которые должны быть расположены в папке TourSearchClient\Views\Shared. Для этого нужно создать эти файлы и в текстовом редакторе прописать код дизайна, либо использовать шаблоны, размещенные в эталонных файлах Header_standard.cshtml и Footer_standard.cshtml, предварительно удалив окончание _standard из названия
@*Для комментария используйте @**@ @*в теге <style>...</style> указать стили в теге <header>...</header> или <footer>...</footer> указать разметку (во вне header или footer указывается обработка пустого пространства) в теге <script>...</script> указать js код*@
- Изменение цветов в TourSearchClient: цвета можно поменять в файле стилей Common.css, который расположен в папке TourSearchClient\Content\Shared.
MasterWeb
- Header и Footer сайта подключаются через файлы Header.ascx и Footer.ascx , которые расположены в папке MasterWeb\Controls. Для этого нужно открыть эти файлы в текстовом редакторе и прописать код дизайна, либо использовать шаблон, размещенный в эталонных файлах
<%--Для комментария используйте <%-- --%> <%--в теге <style>...</style> указать стили в теге <header>...</header> или <footer>...</footer> указать разметку (во вне header или footer указывается обработка пустого пространства) в теге <script>...</script> указать js код--%>
EntryPoint
В папке приложения EntryPoint есть файл Views\Shared\ _Layout.cshtml. В тегах <div> можно разместить информацию в Нeader и Footer. Если Header и Footer не нужны, можно в этом же файле их убрать, удалив теги <div>.
<div id="header">
Header
</div>
. . .
<div id="footer">
Footer
</div>
Текст правил оплаты в EntryPoint
Правила оплаты берутся из файла AgreementText.htm. В секции appsettings конфигурационного файла приложения EntryPoint должны быть прописана настройка <add key="agreementText" value="templates/AgreementText.htm" /> Если данный файл у клиента отсутствует, то описание правил оплаты берется из стандартного файла AgreementText_Standard.htm по пути templates/AgreementText_Standard.htm
Отключить автоматическое открытие доп. фильтров параметров проживания при поиске
В файле Index.cshtml по пути \\TourSearchClient\Views\Search\, после строки:
viewModel = $.extend(viewModel, authManager);
Удаляем строку, какой именно доп. фильтр нужно открывать по умолчанию при поиске:
viewModel.secondaryFilters.hotelParamSetIsSelected('true');
А также в файле _SecondaryFilters.js по пути \\TourSearchClient\Content\viewModels\search\ найти по контексту секцию "// скрываем панель допфильтров, если кликнули где-то извне" и в ней после self.starDateAndDurationIsSelected(false); добавить строки
self.hotelParamIsSelected(false); self.costsIsSelected(false); self.tourTypeIsSelected(false); self.aviaParamsIsSelected(false);
, где
hotelParamIsSelected – дополнительный фильтр параметры проживания
costsIsSelected – дополнительный фильтр цена
tourTypeIsSelected – дополнительный фильтр программа туров
aviaParamsIsSelected – дополнительный фильтр параметры авиаперелета
Если решение не заработает с первого раза, необходимо почистить кеш браузера.
Группировка результатов при поиске
В файле Index.cshtml по пути \\TourSearchClient\Views\Search\, после строки:
viewModel.Init();
Вставляем следующую строку:
viewModel.grouping.GroupArray()["0"].IsSelected(true);
, где 0 – индекс типа группировки. Возможные значения:
- [0] – Название тура
- [1] – Дата тура
- [2] – Продолжительность
- [3] – Город начала поездки
- [4] – Отель
- [5] – Город
- [6] – Курорт
- [7] – Категория отеля
А также в файле _Searching.js по пути \\TourSearchClient\Content\viewModels\search\, после строки:
parent.grouping.ClearGroupings();
Вставляем следующую строку:
parent.grouping.GroupArray()["0"].IsSelected(true);
, где 0 – индекс типа группировки. Возможные значения:
- [0] – Название тура
- [1] – Дата тура
- [2] – Продолжительность
- [3] – Город начала поездки
- [4] – Отель
- [5] – Город
- [6] – Курорт
- [7] – Категория отеля
Для запоминания группировок при повторном поиске в файле _Searching.js по пути \\TourSearchClient\Content\viewModels\search\, необходимо закомментировать строку
parent.grouping.ClearGroupings();
Скрытие фильтра «Тип тура» из поиска
В файле _MainFilters.cshtml по пути \\TourSearchClient\Views\Search\, текст на 10-12 строках:
<div class=" paddingRightLeft5px " style="width: 15%; float: left;">
<span>Тип тура</span>
</div>
заменить на:
<div class=" paddingRightLeft5px " style="width: 15%; float: left; display: none;">
<span>Тип тура</span>
</div>
А также текст на 55-67 строках:
<div class=" paddingRightLeft5px " style="width: 15%; float: left;">
<input type="hidden" class="search-filter-fontsize spec-min-width search-field" id="actualizeTourTypeFilter" style="width: 100%;"
data-bind=" enable: notAppliedDestination(),
select2ajax: notAppliedTourTypes,
methodName: 'getActualizeTourType',
resultFunction: actualizeTourTypeFunc,
multiple: true,
quietMillis: 300,
placeholder: 'Выберите тип тура',
allowClear: false,
type: 'get'" />
</div>
заменить на:
<div class=" paddingRightLeft5px " style="width: 15%; float: left; display: none;">
<input type="hidden" class="search-filter-fontsize spec-min-width search-field" id="actualizeTourTypeFilter" style="width: 100%;"
data-bind=" enable: notAppliedDestination(),
select2ajax: notAppliedTourTypes,
methodName: 'getActualizeTourType',
resultFunction: actualizeTourTypeFunc,
multiple: true,
quietMillis: 300,
placeholder: 'Выберите тип тура',
allowClear: false,
type: 'get'" />
</div>
Скрытие ссылки на регистрацию туриста
В файле _LoginDialog.cshtml по пути \\TourSearchClient\Views\Shared\, нужно удалить строку:
<p>
<a href="#" data-bind="click: ShowTouristDialog"><span>Регистрация туриста</span></a>
</p>
Отображение возраста детей при поиске
В файле _MainFilters.js по пути \\TourSearchClient\Content\viewModels\search\, нужно строку:
self.childAgesControlVisibleAlways = false;
заменить на:
self.childAgesControlVisibleAlways = true;
Замена элемента загрузки страницы в поиске
В файле Index.cshtml по пути \\TourSearchClient\Views\Search\, нужно заменить картинку в следующем классе:
<div class="loadBlocking" style="display: block;" data-bind="style: { display: (loading() || searching.searchBlock()) ? 'block' : 'none' }">
<img src="~/Content/img/ajax-loader.gif" class="loadBlockImage"/>
</div>
Изменение цвета фона в блоке Примечание по стране
В файле Common.css по пути \\TourSearchClient\Content\Shared, в классе panel-body-country-info нужно заменить значение в поле background-color.
Изменение размера иконок признаков отелей в поиске
В файле Common.css по пути \\TourSearchClient\Content\Shared, нужно изменить размеры width и height для следующих стилей:
Иконка признака отеля в дополнительных фильтрах
.hotelType-image {
width: 20px;
height: 20px;
margin-bottom: 3px;
}
Выбранная иконка признака отеля в дополнительных фильтрах
.hotelType-image-mini {
width: 16px;
height: 16px;
margin-bottom: 2px;
}
Отображение иконки признака отеля в поиске
.hotelType-image-search-result {
margin-right: 5px;
margin-bottom: 3px;
width: 16px;
height: 16px;
}
Изменение условных обозначений в плане транспортного средства
Изменение условных обозначений в плане транспортного средства задается в файле _BusLegend.cshtml по пути \\TourSearchClient\Views\Shared.
Ширина всплывающего экрана задается в первой строке в классе bus_legend.
Изменение цвета кнопок в корзине
Чтобы поменять цвета кнопок в корзине (кнопок, используемых для подбора удаленных перелетов Получить другие варианты и Сбросить), нужно в файле Commom.ss по пути \\TourSearchClient\Content\Shared в классе изменить значения background-color (фон) и border (граница).
button.get-flights-source,
button.reset-flights-source {
background-color: #00C2EB;
border: solid 1px #00C2EB;
color: white;
cursor: pointer;
padding: 4px;
white-space: nowrap;
width: auto;
text-align: center;
Автовыбор максимальной "продолжительности до" при выборе "продолжительности с" в основных фильтрах (начиная с релиза 15.3)
Для того, чтобы в поиске в основных фильтрах при загрузке продолжительностей сразу выбрать максимальное значение в "продолжительность до" необходимо в файле _MainFilters.js по пути \\TourSearchClient\Content\viewModels\search текст в функции self.LoadDurations:
self.LoadDurations = function () {
if (self.notAppliedDestination() == undefined || self.notAppliedDates().length <= 0) {
return false;
}
var params = self.GetDurationParameters(self.notAppliedDepartureCities(), self.notAppliedDestination(), self.notAppliedTourTypes(), self.notAppliedDates());
return AjaxRequest(window.actions.getDurations, 'get', params, false, function (duration) {
if (duration !== undefined) {
self.notAppliedDurations([]);
self.notAppliedDurations(duration);
} else {
self.notAppliedDurations(null);
}
});
};
заменить на:
self.LoadDurations = function () {
if (self.notAppliedDestination() == undefined || self.notAppliedDates().length <= 0) {
return false;
}
var params = self.GetDurationParameters(self.notAppliedDepartureCities(), self.notAppliedDestination(), self.notAppliedTourTypes(), self.notAppliedDates());
return AjaxRequest(window.actions.getDurations, 'get', params, false, function (duration) {
if (duration !== undefined) {
self.notAppliedDurations([]);
self.notAppliedDurations(duration);
if (duration && duration.length > 0) {
var correctDurations = [];
var finnalyDurations = [];
//соберем выбранные продолжительности в один массив для проверки
var possibleDurations = duration;
for (var i = possibleDurations[0]; i <= possibleDurations[possibleDurations.length - 1]; i++) {
correctDurations.push(i);
}
if (correctDurations.length > self.maxDurationsCountClient()) {
for (var i = 0; i < correctDurations.length; i++) {
if (duration.indexOf(correctDurations[i]) !== -1) {
finnalyDurations.push(correctDurations[i]);
if (finnalyDurations.length === self.maxDurationsCountClient()) {
break;
}
}
}
} else {
finnalyDurations = correctDurations;
}
self.durationFrom([]);
self.durationFrom([finnalyDurations[0]]);
var lastIndex = finnalyDurations.length - 1;
self.durationTo([]);
self.durationTo([finnalyDurations[lastIndex]]);
} else {
self.notAppliedDurations(null);
}
}
});
};
Включение признака "С условиями бронирования согласен" по умолчанию
Для включения признака "С условиями бронирования согласен" по умолчанию в корзине необходимо в файле _Order.js по пути \\TourSearchClient\Content\viewModels\basket текст:
// Обновляет информация о заказе
self.UpdateReservation = function (calculatedResult) {
self.isPublic(false);
заменить на:
// Обновляет информация о заказе
self.UpdateReservation = function (calculatedResult) {
self.isPublic(true);
Устранение ошибки SystemOutOfMemoryException в логах службы поиска
В том случае, если в логах службы поиска появляются записи с SystemOutOfMemoryException необходимо в конфигурационном файле службы поиска Megatec.TourSearchOwin.exe.config в секции <runtime> добавить настройку
<gcAllowVeryLargeObjects enabled="true" />
Данная настройка на 64-разрядных платформах включает массивы, размер которых превышает 2 гигабайта (Гб).
Поиск всех авиабилетов (с пересадками и без) из внешних систем по умолчанию
Для включения возможности поиска всех авиабилетов (с пересадками и без) из внешних систем по умолчанию необходимо в файле _FlightsViewModel.js по пути \\TourSearchClient\Content\viewModels\basket строку:
self.selectedDirect(self.filtersDirect()[1]);
заменить на:
self.selectedDirect(self.filtersDirect()[0]);
, где 0 – это значение фильтра пересадок от NEMO Все.
Поиск всех авиабилетов (в фильтре результатов не более) из внешних систем по умолчанию
Для включения возможности поиска всех авиабилетов (в фильтре результатов не более) из внешних систем по умолчанию необходимо в файле _FlightsViewModel.js по пути \\TourSearchClient\Content\viewModels\basket строку:
self.selectedResultCount(self.filtersResultCount()[1]);
заменить на:
self.selectedResultCount(self.filtersResultCount()[0]);
, где 0 – это значение фильтра результатов не более от NEMO Все.
Отображение фильтра Аэропорты/Авиакомпании из внешних систем по умолчанию
Для того, чтобы при поиске авиабилетов из внешних систем по умолчанию открывался фильтр Аэропорты/Авиакомпании, необходимо в файле _GDSFlightsSequenciesSelector.cshtml по пути \\TourSearchClient\Views\Basket блок:
<div class="gds-filters-time-container" data-bind="visible: isShowDeptimeFilter()">
...
...
поменять местами с блоком ниже вместе со всем содержимым:
<div class="gds-filters-time-container" data-bind="visible: isShowAirportsFilter()">
...
...
Возможность задать значения по умолчанию в основных фильтрах (откуда, куда)
Для возможность задать значения по умолчанию в основных фильтрах (откуда, куда) необходимо в файле _MainFilters.js по пути \\TourSearchClient\Content\viewModels\search после текста:
self.urlHandler = function () {
self.notAppliedDepartureCities([]);
добавить:
if (parent.routing.urlArrayParams.departureCities == null) parent.routing.urlArrayParams.departureCities = [1];
if (parent.routing.urlParams.destination == null) parent.routing.urlParams.destination = '1_90';
if (parent.routing.urlParams.destCities == null) parent.routing.urlParams.destCities = '-1';
if (parent.routing.urlParams.tourType == null) parent.routing.urlParams.tourType = '-1';
, где departureCities – город отправления (ключ города из таблицы CityDictionary)
destination – страна прибытия (1_х, где х– ключ страны прибытия из таблицы Country)
destCities – город прибытия (ключ города прибытия из таблицы CityDictionary, при значении -1 будет выбрано значение Все)
tourType – тип тура (ключ типа тура из таблицы TipTur, при значении -1 будет выбрано значение Все)
Выбор +/- дней по умолчанию в поиске авиабилетов
Для возможности выбора +/- дней по умолчанию в поиске авиабилетов необходимо в файле _Header.js по пути \\TourSearchClient\Content\viewModels\individuals строку:
self.isFlightDateRange = ko.observable(false);
изменить на:
self.isFlightDateRange = ko.observable(true);
а также после строк:
self.flightDateRanges = ko.observableArray([1, 2, 3]);
self.flightDateRange = ko.observable(0);
добавить строку:
self.flexibility(self.flightDateRanges()[2]);
, где значение 0 равно отображению +/- 1 день
значение 1 равно отображению +/- 2 дня
значение 2 равно отображению +/- 3 дня
Настройка языка приложения
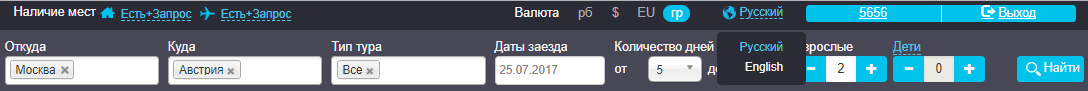
По умолчанию установлен русский язык. В Поиске и Программах туров настройка языка осуществляется следующим образом:
- Для того, чтобы поменять язык, в TourPrograms нужно в файле конфигураций Web.config, в настройках:
- <add key="defaultLanguageCode" value=" "/>;
- <globalization requestEncoding="utf-8" responseEncoding="utf-8" culture=" " uiCulture=" "/>
указать значение, соответствующее тому языку, на который будет переведено приложение (например: для перевода на английский язык - указать значение en. Это значение указывается в названии файла-словаря через нижнее подчеркивание). По умолчанию есть файлы-словари для русского и английского языков. Файлы-словари для русского и английского языков находятся по следующему пути:
\\TourPrograms\Content\localization
- Для смены языка в Поиске предусмотрен переключатель языков.
Названия языков, отображаемые в Поиске задаются в файлах-словарях (самая первая строка файла, например: #English# - это значение и отображается в Поиске для перевода на английский язык). Файлы-словари для русского и английского языков находятся по следующему пути:
\\TourSearchClient\Content\localization
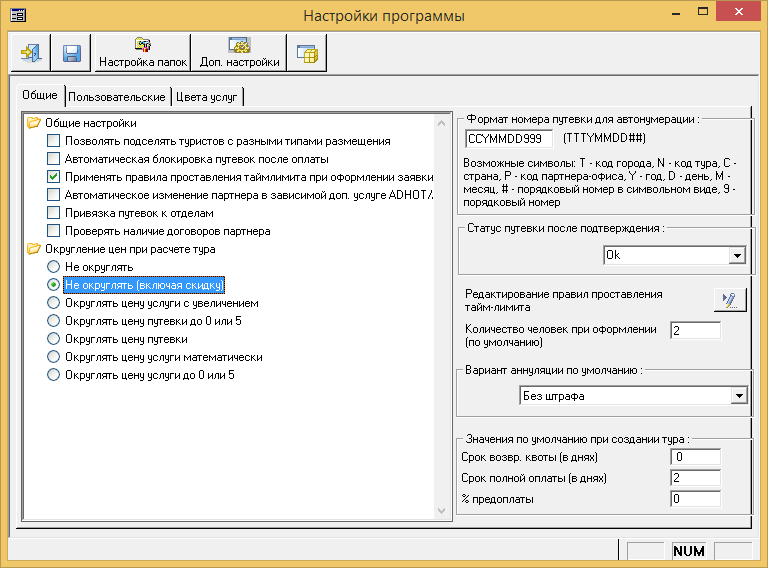
Настройки округления
Модуль Администрирование Мастер-Тур (YouTube)
Настройки округления цен находятся в разделе главного меню Плагины → Настройки. В экране Настройки программы на вкладке Общие можно выбрать одну из настроек Округление цен при расчете тура.
После того, как настройка была изменена, она начнет применяться через 3 часа. Для того, чтобы настройка применилась быстрее, нужно перезагрузить службу MegatecTourSearchOwin
Не округлять
Настройка, определяющая, что при расчете тура ни стоимость услуг, ни стоимость путевки не округляются. По умолчанию стоимость услуг и путевки ограничены двумя знаками после запятой. Округлению подлежит только скидка (либо за человека, либо общая). Скидка округляется до целого числа математически по следующему правилу: если первая из отбрасываемых цифр больше или равняется 5, то последняя из сохраняемых цифр увеличивается на единицу. Если первая из отбрасываемых цифр меньше, чем 5, то увеличение не делается. Стоимость путевки рассчитывается как сумма брутто-стоимостей всех услуг.
Примеры (не округляются ни стоимость услуг, ни стоимость путевки):
Стоимость услуг: 112,12 -> 112,12; 335,95 -> 335,95
Стоимость путевки: 112,12 + 335,95 = 448,07 -> 448,07
Стоимость услуг: 112,12 -> 112,12; 335,95 -> 335,95
Стоимость скидки: 10% (на человека)
Стоимость путевки: 448,07 – 45 (10% от 448,07 = 44,807; округляем математически = 45) = 403,07
Не округлять (включая скидку)
Настройка, определяющая, что при расчете тура ни стоимость услуг, ни стоимость путевки не округляются. По умолчанию стоимость услуг и путевки ограничены двумя знаками после запятой. Также не округляются и скидки (либо за человека, либо общая). Стоимость путевки рассчитывается как сумма брутто-стоимостей всех услуг.
Примеры (не округляются ни стоимость услуг, ни стоимость путевки, ни скидка):
Стоимость услуг: 112,12 -> 112,12; 335,95 -> 335,95
Стоимость путевки: 448,07 -> 448,07
Стоимость услуг: 112,12 -> 112,12; 335,95 -> 335,95
Стоимость скидки: 10% (на человека)
Стоимость путевки: 448,07 – 44,8 (10% от 448,07 без округления) = 403,27
Округлять цену услуги с увеличением
Настройка, определяющая, что цена услуги округляется до целого числа следующим образом: если обнуляемые знаки не равны нулю, предшествующий знак увеличивается на единицу. Далее стоимость путевки рассчитывается как сумма брутто-стоимостей всех услуг. На округление скидки эта настройка не влияет. Скидка по умолчанию округляется математически до целого числа и вычитается из стоимости путевки.
Примеры:
Стоимость услуг: 51,00 -> 51; 64,02 -> 65; 35,85 -> 36
Стоимость путевки: 152
Стоимость скидки: 10% (на человека)
Стоимость путевки: 152 - 15 (10% от стоимости путевки округленная математически до целого) = 137
Округлять цену путевки до 0 или до 5
Когда выбрана эта настройка, то округление цены путевки происходит до целого числа следующим образом: стоимость путевки рассчитывается как сумма брутто-стоимостей всех услуг. Далее если две из отбрасываемых цифр больше или равняются 50, то последняя из сохраняемых цифр увеличивается до 0 или 5, в зависимости от того, какая цифра ближе в сторону увеличения. Если две из отбрасываемых цифр меньше, чем 50, и последняя из сохраняемых цифр равна 0 или 5, то в этом случае две последние цифры после запятой просто отбрасываются. В случае если последняя из сохраняемых цифр не равна 0 или 5, то вне зависимости от значением отбрасываемых цифр – последняя из сохраняемых цифр увеличивается до 0 или 5 соответственно. Далее разница стоимость путевки до округления и после округления пропорционально разносится между ценами всех услуг (колонка Брутто).
Примеры:
Стоимость услуг: 20,13; 35,62; 25,07
Стоимость путевки: 80,82 -> 85
Стоимость услуг (после расчета путевки): 20,13 -> 21,17; 35,62 -> 37,46; 25,07 -> 26,37
Стоимость услуг: 20,13; 32,67; 22,47
Стоимость путевки: 75,27 -> 75
Стоимость услуг (после расчета путевки): 20,13 -> 20,06; 32,67 -> 32,55; 22,47 -> 22,39
Округлять цену путевки
Когда выбрана эта настройка, то цена путевки округляется до целого числа следующим образом: сначала происходит расчет суммы брутто-стоимостей всех услуг, далее если обнуляемые знаки сформированной стоимости путевки не равны нулю, то предшествующий знак увеличивается на единицу. Далее разница в стоимости путевки до округления и после округления пропорционально разносится между стоимостями всех услуг (колонка Брутто). Расчет стоимости путевки аналогичен расчету стоимостей услуг описанной выше настройки Округление цен при расчете тура: округлять цену услуги с увеличением.
Примеры:
Стоимость услуг: 20,13; 35,62; 25,07
Стоимость путевки: 80,82 -> 81
Стоимость услуг (после расчета путевки): 20,13 -> 20,17; 35,62 -> 35,70; 25,07 -> 25,13
Стоимость услуг: 20,13; 35,62; 20,25
Стоимость путевки: 76,00 -> 76
Стоимость услуг (после расчета путевки): 20,13 -> 20,13; 35,62 -> 35,62; 20,25 -> 20,25
Округлять цену услуги математически
Настройка, определяющая, что стоимость услуги округляется до целого числа следующим образом: если первая из отбрасываемых цифр больше или равняется 5, то последняя из сохраняемых цифр увеличивается на единицу. Если первая из отбрасываемых цифр меньше, чем 5, то увеличение не делается. Скидки также округляется математически и вычитается из стоимости путевки. Цена путевки рассчитывается как сумма округленных цен всех услуг колонки Брутто.
Примеры:
Стоимость услуг: 20,13 -> 20; 35,50 -> 36; 20,49 -> 20
Стоимость путевки: 76
Округлять цену услуги до 0 или 5
Когда выбрана эта настройка, то стоимость услуги округляется до целого числа следующим образом: если две из отбрасываемых цифр больше или равняются 50, то последняя из сохраняемых цифр увеличивается до 0 или 5, в зависимости от того, какая цифра ближе в сторону увеличения. Если две из отбрасываемых цифр меньше, чем 50, и последняя из сохраняемых цифр равна 0 или 5, то в этом случае две последние цифры после запятой просто отбрасываются. В случае если последняя из сохраняемых цифр не равна 0 или 5, то вне зависимости от значения отбрасываемых цифр – последняя из сохраняемых цифр увеличивается до 0 или 5 соответственно. Далее стоимость путевки рассчитывается как сумма округленных брутто-стоимостей всех услуг.
Примеры:
Стоимость услуг: 20,13 -> 20; 35,62 -> 40; 21,25 -> 25
Стоимость путевки: 85
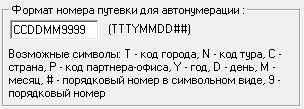
Формат номера путевки для автонумерации
Настройка формата номера путевки для автонумерации находятся в разделе главного меню Плагины → Настройки. В экране Настройки программы на вкладке Общие в блоке Формирование номера путевки для автонумерации задаются символы, определяющие формат номера путевки.
Если в формировании номера участвуют символы СС, то номер формируется на основании данных справочника Страны в поле Код, если оно не заполнено - в поле Название, если и оно не заполнено - в поле Англ. название.
Если поставить в шаблон номера символ PP, то при формировании номера он заменяется на код партнера-филиала из справочника "Партнеры".
Символ MM заменяется на номер месяца, символ DD - на порядковый номер дня, Y или YY - на год.
Символ TT заменяется на код города из поля Код справочника Города, символ NN - на код тура, то есть на наименование тура.
Настройка работы системы по https
Для настройки работы системы по https необходимо приобрести коммерческий сертификат.
- Открыть оснастку Сертификаты для учетной записи компьютера (можно воспользоваться командой mmc в командной строке)
- Убедиться при открытии сертификата, что сертификат имеет значок ключика, т.е. содержит закрытый ключ и имеет запись об этом
- Если закрытый ключ не импортирован, выполнить в командной строке:
Внимание! Команду необходимо выполнить из папки, где находится сертификат certificate.crt и файл ключа с именем certificate.key (имя файла ключа и сертификата должно различаться только расширением). >> certutil -MergePFX certificate.crt certfile.pfx
- Импортировать в ветку Личное для учетной записи компьютера полученный .pfx сертификат
- Убедиться в оснастке, что сертификат валидный для требуемого имени сервера, имеет правильную дату, имеет импортированный закрытый ключ
Установка сертификата для сайта
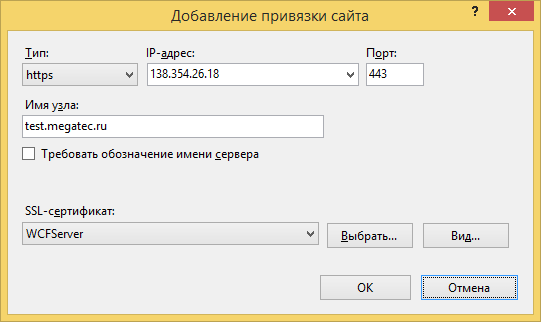
Открыть консоль управления IIS. В пункте Привязки требуемого сайта выбрать сертификат и указать внешний ip-адрес, на котором расположен сайт, для которого выдан сертификат.

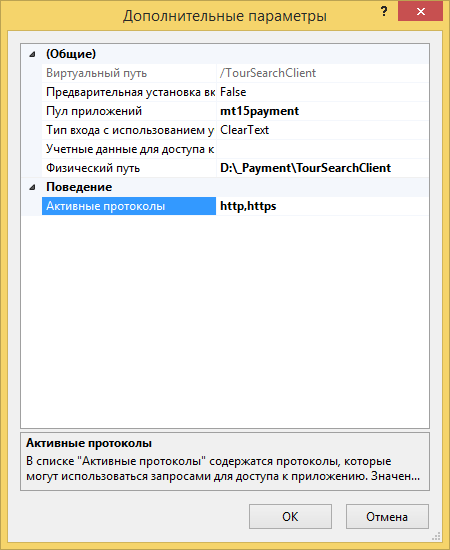
В дополнительные параметры сайта в активные протоколы необходимо добавить https.

Установка сертификата для службы
Если служба поиска располагается на компьютере с IIS и настроена на то же имя домена, что сайт поиска (т.е. url совпадает), то можно использовать сертификат, установленный для сайта.
Если служба поиска располагается на другом компьютере, то необходимо удостовериться через оснастку сертификатов, что на этом компьютере установлен валидный сертификат для требуемого имени сервера, имеет правильную дату, имеет импортированный закрытый ключ.
Процесс установки
- Открыть требуемый сертификат в оснастке, скопировать Хеш сертификата. Отредактировать полученную строку путем удаления пробелов. Должна получиться запись вида: 80ede20ee9b548aa1f65c57788dd64438c325566
- Выяснить, на каком порту работает требуемая служба. Обычно используется порт 9000
- Убедиться, что другой сертификат не используется на данном соединении. Для этого необходимо выполнить в командной строке под администратором:
> netsh http show sslcert
Записей для IP:порт: 0.0.0.0:9000 не должно быть
Если запись имеется, то необходимо скопировать для дальнейшей работы значение ИД приложения: {4dc3e181-e14b-4a21-b022-59fc669b0914}
- Если установлен другой сертификат и его требуется заменить, то выполнить в командной строке под администратором:
> netsh http delete sslcert ipport=0.0.0.0:9000
- Установка сертификата производится командой (убедиться при вставке в командную строку данных, что нет лишних символов):
> netsh http add sslcert ipport=0.0.0.0:9000 certhash=80ede20ee9b548aa1f65c57788dd64438c325566 appid={646937c0-1042-4e81-a3b6-47d678d68ba9}
, где
ipport – ip и порт, на котором будет доступен сертификат. Если 0.0.0.0:9000, то привязка для всех доступных адресов этого сервера для порта 9000
certhash – хеш (в русской версии – отпечаток) установленного в раздел Личное учетной записи компьютера требуемого сертификата
appid – GUID приложения. Можно использовать любой GUID требуемого формата если отсутствует, к примеру {214124cd-d05b-4309-9af9-9caa44b2b74a}
Возможные ошибки
- Ошибка 1312 – нет импортированного закрытого ключа в используемом сертификате
- Ошибка Параметр задан неверно – проверьте синтаксис команды и наличие лишних символов в параметрах
Настройка конфигурационных файлов
После завершения работ, описанных в предыдущих шагах необходимо перенастроить на https все конфигурационные файлы и перезапустить службу поиска и службу кеша акций.
- В конфигурационном файле службы TourSearchOwin настройка serviceAddress будет иметь значение https://online.yourdomainname.ru:9000/TourSearchOwin, а в конфигурационных файлах приложений TourSeachClient, TourPrograms, MasterWeb настройка SearchApiServiceUrl будет иметь значение https://online.yourdomainname.ru:9000/TourSearchOwin. Если используются две службы поиска (одна для поиска, другая для обработки актуальных фильтров), то в конфигурационном файле службы TourSearchOwin также нужно изменить на https настройку actualFiltersServiceUrl.
Настройка службы квотирования по https
Сертификат для службы квотирования создается точно также, как и для службы поиска, см. раздел установка сертификата для службы поиска.
Дальше следует указать в конфигурационном файле Megatec.QuotasService.dll.config настройки.
Для включения https необходимо указать адрес в настройке serviceAddress https://*:5000/QuotasService. Служба будет автоматически переадресована на адрес с https.
Настройки указываются в зависимости от варианта сертификата:
<add key="certFile" value="" /> <add key="certPassword" value="" /> <add key="certStoreLocation" value="" />
- Если сертификат установлен на машину с ОС Windows, нужно заполнить настройку certStoreLocation значением CurrentUser или LocalMachine. CurrentUser – для текущего пользователя, LocalMachine – для текущей машины. Остальные настройки могут быть не заполнены.
- Если сертификат создан на другое доменное имя, чем служба, необходимо указать настройку <add key="certHost" value="" /> указав доменное имя, для которого создан сертификат. Заполнить настройку <add key="certStoreLocation" value="" />
- Можно использовать файл сертификата. Для этого необходимо выложить его в папку службы квотирования, указать его полное название с расширением файла в настройке <add key="certFile" value="" /> и прописать к нему пароль <add key="certPassword" value="" />.
Настройка службы лицензирования по https
Сертификат для службы лицензирования создается точно также, как и для службы поиска, см. раздел установка сертификата для службы поиска.
Дальше следует указать в конфигурационном файле appsettings.json настройки.
Для включения https необходимо указать адрес в настройке serviceAddress https://*:5005/DataService. Служба будет автоматически переадресована на адрес с https.
Настройки указываются в зависимости от варианта сертификата:
<add key="certFile" value="" /> <add key="certPassword" value="" /> <add key="certStoreLocation" value="" />
- Если сертификат установлен на машину с ОС Windows, нужно заполнить настройку certStoreLocation значением CurrentUser или LocalMachine. CurrentUser – для текущего пользователя, LocalMachine – для текущей машины. Остальные настройки могут быть не заполнены.
- Если сертификат создан на другое доменное имя, чем служба, необходимо указать настройку <add key="certHost" value="" /> указав доменное имя, для которого создан сертификат. Заполнить настройку <add key="certStoreLocation" value="" />
- Можно использовать файл сертификата. Для этого необходимо выложить его в папку службы лицензирования, указать его полное название с расширением файла в настройке <add key="certFile" value="" /> и прописать к нему пароль <add key="certPassword" value="" />.
Настройка View для разграничения туров, опубликованных для продажи
Существует возможность настроить разграничение доступа к турам для пользователя, которым подключается служба поиска в БД. Пользователь прописывается в строке подключения службы поиска
Для пользователя создается View на таблицы ToursSearch и TourPrograms.
Пример скрипта, для создания View для разграничения поиска по странам и городам вылета
IF OBJECT_ID('UserMT.ToursSearchView') IS NOT NULL
DROP VIEW UserMT.ToursSearchView
GO
CREATE VIEW [UserMT].[ToursSearchView]
AS
SELECT *
FROM dbo.ToursSearch
WHERE
(TS_CTDepartureKeys = '1' or TS_CTDepartureKeys = '5' or TS_CTDepartureKeys = '1;5' or TS_CTDepartureKeys = '5;1')
and (TS_CNKeys = '90' or TS_CNKeys = '460' or TS_CNKeys = '460;90' or TS_CNKeys = '90;460' )
GO
IF OBJECT_ID('UserMT.TourProgramsView') IS NOT NULL
DROP VIEW UserMT.TourProgramsView
GO
CREATE VIEW [UserMT].[TourProgramsView]
AS
SELECT *
FROM dbo.TourPrograms
WHERE TP_Id in
(SELECT TS_Id FROM [UserMT].[ToursSearchView])
GO
Где,
(TS_CTDepartureKeys = '1' or TS_CTDepartureKeys = '5' or TS_CTDepartureKeys = '1;5' or TS_CTDepartureKeys = '5;1') and (TS_CNKeys = '90' or TS_CNKeys = '460' or TS_CNKeys = '460;90' or TS_CNKeys = '90;460' ) это условия разграничения.
- TS_CTDepartureKeys – указываются ключи городов вылета (CT_KEY таблицы Citydictionary);
- TS_CNKeys – указываются ключи стран, направлений поиска (CN_KEY таблицы Country);
- UserMT – пользователь, который прописан в строке подключения службы поиска (указан в скрипт в 7 местах);
Пример скрипта, для создания View для разграничения поиска по филиалам
IF OBJECT_ID('UserMT.ToursSearchView') IS NOT NULL
DROP VIEW UserMT.ToursSearchView
GO
CREATE VIEW [UserMT].[ToursSearchView]
AS
SELECT *
FROM dbo.ToursSearch
WHERE
TS_Id in
(select tp_id from (
SELECT tp_id,tp_xmlsettings, cast(T2.Loc.query('.') as nvarchar(max)) as branches
FROM TourPrograms
CROSS APPLY tp_xmlsettings.nodes('/TourProgram/TourSettingsViewModel/Branches') as T2(Loc) ) tt
where ((CHARINDEX('<int>446</int>',branches) > 0) ))
GO
IF OBJECT_ID('UserMT.TourProgramsView') IS NOT NULL
DROP VIEW UserMT.TourProgramsView
GO
CREATE VIEW [UserMT].[TourProgramsView]
AS
SELECT *
FROM dbo.TourPrograms
WHERE TP_Id in
(SELECT TS_Id FROM [UserMT].[ToursSearchView])
GO
Где,
- <int>446</int> – указывается ключ партнера из таблицы tbl.Partners, который указан в поле филиал бронирования в тур программе;
- UserMT – пользователь, который прописан в строке подключения службы поиска (указан в скрипт в 7 местах);
Пример скрипта, для создания View для разграничения поиска по типам туров (исключенный тип тура из поиска)
IF OBJECT_ID('UserMT.ToursSearchView') IS NOT NULL
DROP VIEW UserMT.ToursSearchView
GO
CREATE VIEW [UserMT].[ToursSearchView]
AS
SELECT *
FROM dbo.ToursSearch
WHERE
TS_Id in
(select tp_id from (
SELECT tp_id,tp_xmlsettings, cast(T2.Loc.query('.') as nvarchar(max)) as TourTypes
FROM TourPrograms
CROSS APPLY tp_xmlsettings.nodes('/TourProgram/TourSettingsViewModel/TourTypes') as T2(Loc) ) tt
where ((CHARINDEX('<int>2</int>',TourTypes) < 1) ))
GO
IF OBJECT_ID('UserMT.TourProgramsView') IS NOT NULL
DROP VIEW UserMT.TourProgramsView
GO
CREATE VIEW [UserMT].[TourProgramsView]
AS
SELECT *
FROM dbo.TourPrograms
WHERE TP_Id in
(SELECT TS_Id FROM [UserMT].[ToursSearchView])
GO
Где,
- <int>2</int> – указывается ключ типа тура, который не должен находиться при поиске (будут находиться все, кроме указанного типа тура);
- UserMT – пользователь, который прописан в строке подключения службы поиска (указан в скрипт в 7 местах);
Пример скрипта, для создания View для разграничения поиска по типам туров (один тип тура)
IF OBJECT_ID('UserMT.ToursSearchView') IS NOT NULL
DROP VIEW UserMT.ToursSearchView
GO
CREATE VIEW [UserMT].[ToursSearchView]
AS
SELECT *
FROM dbo.ToursSearch
WHERE
TS_TPKeys = '18'
GO
IF OBJECT_ID('UserMT.TourProgramsView') IS NOT NULL
DROP VIEW UserMT.TourProgramsView
GO
CREATE VIEW [UserMT].[TourProgramsView]
AS
SELECT *
FROM dbo.TourPrograms
WHERE TP_Id in
(SELECT TS_Id FROM [UserMT].[ToursSearchView])
GO
Где,
- TS_TPKeys – указывается ключ типа тура, который должен находиться при поиске (TP_Key таблицы TipTur);
- UserMT – пользователь, который прописан в строке подключения службы поиска (указан в скрипт в 7 местах);
Включить автоматическое открытие доп. фильтров параметров проживания при поиске
В файле Index.cshtml по пути \\TourSearchClient\Views\Search\, после строки:
viewModel = $.extend(viewModel, authManager);
Вставляем строку, какой именно доп. фильтр нужно открывать по умолчанию при поиске:
viewModel.secondaryFilters.hotelParamSetIsSelected('true');
А также в файле _SecondaryFilters.js по пути \\TourSearchClient\Content\viewModels\search\ найти по контексту секцию "// скрываем панель допфильтров, если кликнули где-то извне" и в ней удалить строки
self.hotelParamIsSelected(false); self.costsIsSelected(false); self.tourTypeIsSelected(false); self.aviaParamsIsSelected(false);
, где
hotelParamIsSelected – дополнительный фильтр параметры проживания
costsIsSelected – дополнительный фильтр цена
tourTypeIsSelected – дополнительный фильтр программа туров
aviaParamsIsSelected – дополнительный фильтр параметры авиаперелета
Оставить только строку:
self.starDateAndDurationIsSelected(false);
Это нужно для того, чтобы закрывать открытый доп. фильтр при клике вне этого доп. фильтра.
Если решение не заработает с первого раза, необходимо почистить кеш браузера.
Дополнительные настройки
Кнопкой ![]() Доп. настройки вызывается дополнительное окно Настройки программы. Настройки на вкладке Функциональные настройки сгруппированы в тематические разделы:
Доп. настройки вызывается дополнительное окно Настройки программы. Настройки на вкладке Функциональные настройки сгруппированы в тематические разделы:
- Создание сообщения для путевок (по умолчанию)
- Квоты
- Цены
- Статус квотируемых услуг при создании (при наличии свободных мест)
- Работа с путевкой
- Прайс-Лист
- Касса
- Страховка
- Работа с bronni.ru
Функциональные настройки
Работа с путевкой
Правила для лица заключающего договор
Определяет правило проставления лица, заключающего договор при оформлении путевки.
Измененная настройка начнет применяться через час. Для того, чтобы изменения по настройке вступили в силу быстрее, нужно перезагрузить службу MegatecMasterTourService.
- В зависимости от партнера по путевке - в случае, если партнером по путевке является агентство, то используются данные выбранного представителя агентства (если данные представителя агентства не выбраны, то указываются только данные агентства). Если путевка оформляется индивидуально или партнером с признаком Частное лицо, то в качестве представителя используются данные главного туриста в путевке.
- Всегда использовать данные главного туриста:
- если путевка оформляется индивидуально, то в качестве представителя используются данные главного туриста (если нет главного туриста, то данные первого туриста в списке. Если нет туристов, то пустое значение);
- если в качестве покупателя выбрано агентство, но не выбрано/не заполнено лицо, заключающее договор в экране Выбор покупателя для оформления заявки, то в качестве представителя используются данные главного туриста;
- Всегда использовать данные представителя партнера:
- если бронирующее лицо агентство, то берутся данные агентства в качестве покупателя. Если указан представитель агентства, то берутся его данные в качестве представителя (если нет представителя, то не указан);
- если путевка оформляется индивидуально или партнером с признаком Частное лицо(и у этого партнера не указан представитель), то представитель не указывается.
Если в оформлении клиентов в экране Выбор покупателя для оформления заявки заполнены данные лица, заключающего договор, то всегда берутся эти данные в качестве представителя для агентства и партнера с признаком Частное лицо.
Быстрый поиск (Demosearch)
Скрыть фильтр Откуда со значением по умолчанию
В файле Index.cshtml по пути \\TourSearchClient\Views\DemoSearch\, текст в 15-й строке:
<div class="row demo-search-filters-row">
изменяем на:
<div style="display: none" class="row demo-search-filters-row">
А также в файле DemoSearchViewModel.js по пути \\TourSearchClient\Content\viewModels\demo\ текст в 307-й строке:
var onlyCorrectCityKeys = [];
изменяем на
var onlyCorrectCityKeys = [-1];
, где
[-1] – значение фильтра Откуда по умолчанию
Подготовка почтовых ящиков для работы с приложением
Настройка почтового ящика Яндекс
Для настройки почтового ящика Яндекс, нужно: 1. Зайти в свой почтовый ящик на Яндексе. Перейти в раздел Настройки → Безопасность
2. Включить и создать пароли приложений, чтобы повысить безопасность при использовании альтернативных почтовых программ. Выбираем пароли приложений. В поле Название пароля, можно как-то озаглавить наш пароль или оставить это поле пустым. Далее нажимаем на кнопку Создать.
3. Пароль создается системой Яндекса автоматически. Этот пароль будет использоваться в нашем почтовом клиенте для авторизации на почте
4. Далее, возвращаемся в раздел Безопасность и открываем категорию Почтовые программы. Ставим галочки в чекбоксах С сервера imap.yandex.ru по протоколу IMAP и Пароли приложений и OAuth-токены и нажимаем на кнопку Cохранить изменения. После всех этих манипуляций, нужно в почтовом smtp клиенте поменять пароль на пароль, который нам сгенерировал сервис Яндекса для нашего приложения.
Настройка почтового ящика Google
В связи с последними изменениями GOOGLE при использовании почты GMAIL необходимо создать пароль приложения в настройках почты. Указанный пароль является признаком того, что использовавшее его для аутентификации приложение является доверенным.