Мастер-Web:Дополнительный модуль Список отелей по городу — различия между версиями
| [досмотренная версия] | [досмотренная версия] |
(→Подготовка данных) |
|||
| (не показана 1 промежуточная версия 1 участника) | |||
| Строка 1: | Строка 1: | ||
==Введение== | ==Введение== | ||
| − | Данный модуль | + | Данный модуль позволяет отображать список отелей по определенному городу на сайте туроператора. Модуль удобно использовать, например в разделах сайта туроператора, где описана информация по городам и курортам с использованием технологии iframe. Наряду с описанием города посетитель сайта сразу будет видеть список отелей, находящихся в нем. |
==Установка== | ==Установка== | ||
| − | Для установки | + | Для установки модуля «Список отелей по городу» нужно выложить распакованные файлы из архива mw-cityhotels-2007.2.XX.XXXX.zip в каталог, где лежит ПК Мастер-Web. |
==Настройка== | ==Настройка== | ||
После установки экран «Список отелей по городу» доступен по адресу http://ip- адрес сервера Мастер-Веб/MasterWebStandard/CityHotels.aspx. | После установки экран «Список отелей по городу» доступен по адресу http://ip- адрес сервера Мастер-Веб/MasterWebStandard/CityHotels.aspx. | ||
| Строка 14: | Строка 14: | ||
==Подготовка данных== | ==Подготовка данных== | ||
В целях избежание ошибок в процессе бронирования предварительно должны быть корректно заполнены соответствующие справочники в ПК Мастер-Тур. | В целях избежание ошибок в процессе бронирования предварительно должны быть корректно заполнены соответствующие справочники в ПК Мастер-Тур. | ||
| − | + | {| border="1" cellpadding="8" style="background-color:#F9F9F9; border:#AAAAAA; border-collapse:collapse" width="650px" | |
| − | + | ||
| − | + | |- style="background-color:#F2F2F2" | |
| − | + | ||
| − | + | ! width="28%" | Справочник в ПК Мастер-Тур | |
| − | + | ! width="35%" | Вносимые данные | |
| − | + | ! width="37%" | Примечание | |
| − | + | ||
| − | + | |- style="vertical-align:text-top" | |
| − | + | | Отели | |
| − | + | | Адрес в интернете | |
| − | + | | Необходим для того, чтобы открыть возможность просмотра страницы с описанием отеля | |
| − | + | ||
| − | + | |- style="vertical-align:text-top" | |
| − | + | |} | |
| − | + | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
==Работа в системе== | ==Работа в системе== | ||
Для просмотра цен по туру необходимо передать ключ города через URL страницы. | Для просмотра цен по туру необходимо передать ключ города через URL страницы. | ||
Текущая версия на 16:55, 22 марта 2016
Содержание
Введение
Данный модуль позволяет отображать список отелей по определенному городу на сайте туроператора. Модуль удобно использовать, например в разделах сайта туроператора, где описана информация по городам и курортам с использованием технологии iframe. Наряду с описанием города посетитель сайта сразу будет видеть список отелей, находящихся в нем.
Установка
Для установки модуля «Список отелей по городу» нужно выложить распакованные файлы из архива mw-cityhotels-2007.2.XX.XXXX.zip в каталог, где лежит ПК Мастер-Web.
Настройка
После установки экран «Список отелей по городу» доступен по адресу http://ip- адрес сервера Мастер-Веб/MasterWebStandard/CityHotels.aspx.
Передача параметров в экран «Список отелей по городу»
Данная настройка предусматривает возможность передачи параметров через URL страницы.
Пример строки подключения:
http://ip-адрес сервера ПК Мастер-Web/MasterWebStandard/Extra/CityHotels.aspx?city=93
(здесь параметр city=93, где «93» его значение)
Возможные варианты:
- city= ключ города, в котором находятся отели, из таблицы CityDictionary (обязательный параметр)
Подготовка данных
В целях избежание ошибок в процессе бронирования предварительно должны быть корректно заполнены соответствующие справочники в ПК Мастер-Тур.
| Справочник в ПК Мастер-Тур | Вносимые данные | Примечание |
|---|---|---|
| Отели | Адрес в интернете | Необходим для того, чтобы открыть возможность просмотра страницы с описанием отеля |
Работа в системе
Для просмотра цен по туру необходимо передать ключ города через URL страницы.
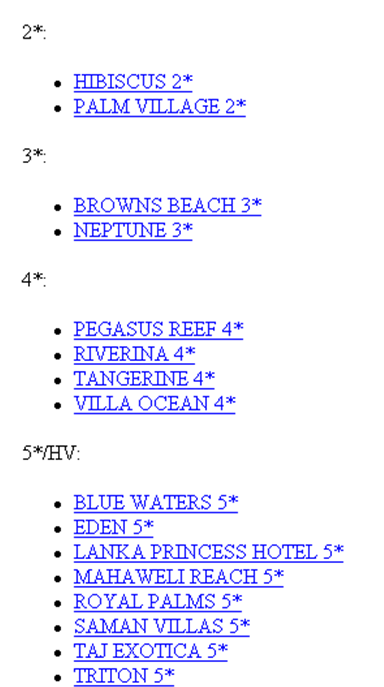
Информация на экран выводится в виде списка, в котором отели сгруппированы по категориям.