Master-Interlook:Interlook-Web. Настройка стилей сайта — различия между версиями
| [досмотренная версия] | [досмотренная версия] |
Achkasov (обсуждение | вклад) |
|||
| (не показана 1 промежуточная версия этого же участника) | |||
| Строка 1: | Строка 1: | ||
| + | Версия статьи от {{REVISIONDAY}}-{{REVISIONMONTH}}-{{REVISIONYEAR}}. Для перехода на версию статьи, соответствующую используемой Вами версии программы, нажмите ссылку в таблице | ||
| + | |||
| + | <table style="color:black; background-color:#ffffcc;" cellpadding="10" cellspacing="0" border="1"> | ||
| + | <tr> | ||
| + | <td> | ||
| + | Более ранние версии:<BR> | ||
| + | [http://wiki.megatec.ru/index.php?title=Master-Interlook:Interlook-Web._%D0%9D%D0%B0%D1%81%D1%82%D1%80%D0%BE%D0%B9%D0%BA%D0%B0_%D1%81%D1%82%D0%B8%D0%BB%D0%B5%D0%B9_%D1%81%D0%B0%D0%B9%D1%82%D0%B0&stableid=1749 До 2009.2.19 включительно]<BR> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | ==Пользовательские стили== | ||
Для использования пользовательских стилей необходимо выполнить следующие настройки:<br><br> | Для использования пользовательских стилей необходимо выполнить следующие настройки:<br><br> | ||
<ol> Способ 1 <i>(для опытных пользователей – при самостоятельном создании стиля)</i>: | <ol> Способ 1 <i>(для опытных пользователей – при самостоятельном создании стиля)</i>: | ||
| Строка 25: | Строка 37: | ||
<li> Поменять настройку в web.config <b>UseClientStyles</b> на<b> true</b>.</li></ol> | <li> Поменять настройку в web.config <b>UseClientStyles</b> на<b> true</b>.</li></ol> | ||
| + | ==Добавление пользовательских "Шапки" и "Подвала" сайта== | ||
| + | Для добавления пользовательских "Шапки" и "Подвала" необходимо создать файлы с HTML разметкой (можно использовать любую допустимую HTML разметку) - HeaderCommon.txt и FooterCommon.txt соответственно и поместить их в папку Views\Shared. | ||
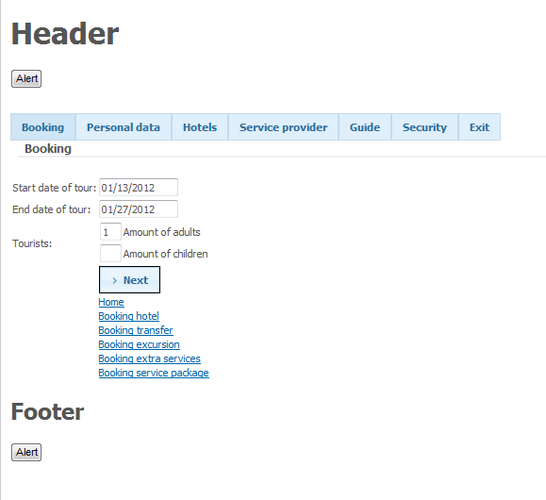
| − | + | [[Файл: am_149.png|x500px|Пользовательские «Шапка» и «Подвал» сайта]]<BR> | |
| + | <BR> | ||
[[Category:Interlook-Web_Администрирование]] | [[Category:Interlook-Web_Администрирование]] | ||
Версия 09:22, 17 января 2012
Версия статьи от 17-01-2012. Для перехода на версию статьи, соответствующую используемой Вами версии программы, нажмите ссылку в таблице
|
Более ранние версии: |
Пользовательские стили
Для использования пользовательских стилей необходимо выполнить следующие настройки:
- Способ 1 (для опытных пользователей – при самостоятельном создании стиля):
- Создать 3 папки (путь\название папки):
Assets\JQueryPlugins\Superfish\css\client
Assets\JQueryUI\themes\client
Assets\Stylesheets\client
- Скопировать в эти папки файлы из папок: Assets\JQueryPlugins\Superfish\css\default, Assets\JQueryUI\themes\default, Assets\Stylesheets\default соответственно;
- Отредактировать скопированные файлы.
- Поменять настройку в web.config UseClientStyles на true.
- Способ 2 (ускоренный – создания стиля через сайт) :
- Создать 3 папки (путь\название папки):
Assets\JQueryPlugins\Superfish\css\client
Assets\JQueryUI\themes\client
Assets\Stylesheets\client
- Скопировать в эти папки файлы из папок: Assets\JQueryPlugins\Superfish\css\default, Assets\JQueryUI\themes\default, Assets\Stylesheets\default соответственно;
- Зайти на сайт http://jqueryui.com/themeroller.
- Выбрать тему из существующих. Если потребуется – отредактировать ее под себя прямо на сайте.
- Тип шрифтов, размер и цвет шрифтов контента при настройке стиля на сайте должны совпадать с характеристиками шрифтов из Assets\Stylesheets\client\styles.css.
- Поправить Assets\Stylesheets\client\menu_css.css: изменить BACKGROUND на цвет фона контента в полученной с сайта настройки стилей темы.
- Поправить Assets\JQueryPlugins\Superfish\css\client\superfish.css: изменить BACKGROUND на цвет фона контента в полученной с сайта настройки стилей темы.
- Загрузить с сайта созданную тему.
- Вставить загруженные файлы в Assets\JQueryUI\themes\client.
- Отредактировать, если потребуется, файлы в папках …\clients\
- Поменять настройку в web.config UseClientStyles на true.
Добавление пользовательских "Шапки" и "Подвала" сайта
Для добавления пользовательских "Шапки" и "Подвала" необходимо создать файлы с HTML разметкой (можно использовать любую допустимую HTML разметку) - HeaderCommon.txt и FooterCommon.txt соответственно и поместить их в папку Views\Shared.