Мастер-Web:Дополнительный модуль График приема-выдачи документов — различия между версиями
| [досмотренная версия] | [досмотренная версия] |
(Новая страница: «==Введение== Данный модуль предназначен для публикации информации по графикам приема и/или...») |
Achkasov (обсуждение | вклад) |
||
| (не показаны 4 промежуточные версии 2 участников) | |||
| Строка 1: | Строка 1: | ||
| + | Версия статьи от {{REVISIONDAY}}-{{REVISIONMONTH}}-{{REVISIONYEAR}}. Для перехода на версию статьи, соответствующую используемой Вами версии программы, нажмите ссылку в таблице | ||
| + | |||
| + | <table style="color:black; background-color:#ffffcc;" cellpadding="10" cellspacing="0" border="1"> | ||
| + | <tr> | ||
| + | <td> | ||
| + | Более ранние версии:<BR> | ||
| + | [http://wiki.megatec.ru/index.php?title=Мастер-Web:Дополнительный_модуль_График_приема-выдачи_документов&stableid=7793 До 2009.2.15 включительно]<BR> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | |||
==Введение== | ==Введение== | ||
Данный модуль предназначен для публикации информации по графикам приема и/или выдачи документов на сайте туроператора. | Данный модуль предназначен для публикации информации по графикам приема и/или выдачи документов на сайте туроператора. | ||
==Установка== | ==Установка== | ||
| − | Для установки надстройки «График приема / выдачи документов» нужно выложить распакованные файлы из архива mw- documentsschedule- | + | Для установки надстройки «График приема / выдачи документов» нужно выложить распакованные файлы из архива mw-documentsschedule-2009.2.XX.XXXX.zip в каталог, где лежит ПК Мастер-Web. |
| + | |||
==Настройка== | ==Настройка== | ||
После установки экран «График приема / выдачи документов» доступен по адресу http://ip- адрес сервера Мастер-Веб/MasterWebStandard/Extra/DocumentsSchedule.aspx. | После установки экран «График приема / выдачи документов» доступен по адресу http://ip- адрес сервера Мастер-Веб/MasterWebStandard/Extra/DocumentsSchedule.aspx. | ||
| Строка 8: | Строка 21: | ||
==Подготовка данных== | ==Подготовка данных== | ||
Доступ к режиму работы с надстройкой осуществляется в ПК Мастер-Тур из экрана Работа менеджеров - Надстройки – Прием и выдача документов. | Доступ к режиму работы с надстройкой осуществляется в ПК Мастер-Тур из экрана Работа менеджеров - Надстройки – Прием и выдача документов. | ||
| + | <BR> | ||
| + | [[Файл:698.PNG]]<BR> | ||
| + | В данном режиме возможно добавление новых графиков приема или выдачи документов, а также просмотр информации по существующим графикам и редактирование даты и времени их выдачи (поле Объект графика не редактируется). | ||
| + | В данном экране можно осуществить отбор данных по следующим параметрам: | ||
| + | * тип графика – прием или выдача | ||
| + | * страна | ||
| + | * период дат заезда | ||
| + | По графикам представлена информация: | ||
| + | * страна | ||
| + | * авиаперелет (заполняется только для графиков по объекту «Рейс») | ||
| + | * тур (заполняется только для графиков по объекту «Тур») | ||
| + | * дата заезда | ||
| + | * дата и время выдачи | ||
| + | * примечание | ||
| + | ===Добавление графиков приема / выдачи документов=== | ||
| + | В главном окне модуля Прием и выдача документов, чтобы добавить новую запись, нажмите кнопку Добавить после чего загрузится окно Прием и выдача документов. | ||
| + | <BR> | ||
| + | [[Файл:699.PNG]]<BR> | ||
| + | Объект для графиков характеризуется следующими условиями: | ||
| + | * тип графика – прием или выдача | ||
| + | * дата заезда | ||
| + | * объект графика – рейс или тур | ||
| + | * страна | ||
| + | * город (возможен выбор Все) | ||
| + | * услуга (возможен выбор Все) | ||
| + | * дата и время выдачи / приема | ||
| + | Для добавления графика необходимо указать нужные параметры и нажать кнопку OK. | ||
| + | ==Работа в системе== | ||
| + | Для просмотра информации по графикам приема и выдачи документов пользователь может использовать экран «График приема / выдачи документов». | ||
| + | <BR> | ||
| + | [[Файл:700.PNG]]<BR> | ||
| + | По каждому сочетанию Тип графика - Объект графика формируется отдельная таблица. | ||
| + | Отображаемая информация зависит от сочетания Тип графика - Объект графика. | ||
| + | Для графиков по приему / выдаче документов по рейсам представлена следующая информация: | ||
| + | <table class=MsoNormalTable border=1 cellspacing=0 cellpadding=0 | ||
| + | style='border-collapse:collapse;border:none'> | ||
| + | <tr> | ||
| + | <td width=319 valign=top style='width:239.25pt;border:solid windowtext 1.0pt; | ||
| + | background:#F3F3F3;padding:0cm 5.4pt 0cm 5.4pt'> | ||
| + | <p class=TitleTable>Название поля в таблице</p> | ||
| + | </td> | ||
| + | <td width=319 valign=top style='width:239.25pt;border:solid windowtext 1.0pt; | ||
| + | border-left:none;background:#F3F3F3;padding:0cm 5.4pt 0cm 5.4pt'> | ||
| + | <p class=TitleTable>Выводимые данные</p> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td width=319 valign=top style='width:239.25pt;border:solid windowtext 1.0pt; | ||
| + | border-top:none;padding:0cm 5.4pt 0cm 5.4pt'> | ||
| + | <p class=Button>Дата вылета</p> | ||
| + | </td> | ||
| + | <td width=319 valign=top style='width:239.25pt;border-top:none;border-left: | ||
| + | none;border-bottom:solid windowtext 1.0pt;border-right:solid windowtext 1.0pt; | ||
| + | padding:0cm 5.4pt 0cm 5.4pt'> | ||
| + | <p class=Tabletext>Дата вылета</p> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td width=319 valign=top style='width:239.25pt;border:solid windowtext 1.0pt; | ||
| + | border-top:none;padding:0cm 5.4pt 0cm 5.4pt'> | ||
| + | <p class=Button>Страна</p> | ||
| + | </td> | ||
| + | <td width=319 valign=top style='width:239.25pt;border-top:none;border-left: | ||
| + | none;border-bottom:solid windowtext 1.0pt;border-right:solid windowtext 1.0pt; | ||
| + | padding:0cm 5.4pt 0cm 5.4pt'> | ||
| + | <p class=Tabletext>Страна назначения</p> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td width=319 valign=top style='width:239.25pt;border:solid windowtext 1.0pt; | ||
| + | border-top:none;padding:0cm 5.4pt 0cm 5.4pt'> | ||
| + | <p class=Button>Город прилета</p> | ||
| + | </td> | ||
| + | <td width=319 valign=top style='width:239.25pt;border-top:none;border-left: | ||
| + | none;border-bottom:solid windowtext 1.0pt;border-right:solid windowtext 1.0pt; | ||
| + | padding:0cm 5.4pt 0cm 5.4pt'> | ||
| + | <p class=Tabletext>Город прилета</p> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td width=319 valign=top style='width:239.25pt;border:solid windowtext 1.0pt; | ||
| + | border-top:none;padding:0cm 5.4pt 0cm 5.4pt'> | ||
| + | <p class=Button>Рейс</p> | ||
| + | </td> | ||
| + | <td width=319 valign=top style='width:239.25pt;border-top:none;border-left: | ||
| + | none;border-bottom:solid windowtext 1.0pt;border-right:solid windowtext 1.0pt; | ||
| + | padding:0cm 5.4pt 0cm 5.4pt'> | ||
| + | <p class=Tabletext>Номер рейса</p> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td width=319 valign=top style='width:239.25pt;border:solid windowtext 1.0pt; | ||
| + | border-top:none;padding:0cm 5.4pt 0cm 5.4pt'> | ||
| + | <p class=Button>Дата приема или выдачи</p> | ||
| + | </td> | ||
| + | <td width=319 valign=top style='width:239.25pt;border-top:none;border-left: | ||
| + | none;border-bottom:solid windowtext 1.0pt;border-right:solid windowtext 1.0pt; | ||
| + | padding:0cm 5.4pt 0cm 5.4pt'> | ||
| + | <p class=Tabletext>Дата и время приема или выдачи документов</p> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td width=319 valign=top style='width:239.25pt;border:solid windowtext 1.0pt; | ||
| + | border-top:none;padding:0cm 5.4pt 0cm 5.4pt'> | ||
| + | <p class=Button>Примечание</p> | ||
| + | </td> | ||
| + | <td width=319 valign=top style='width:239.25pt;border-top:none;border-left: | ||
| + | none;border-bottom:solid windowtext 1.0pt;border-right:solid windowtext 1.0pt; | ||
| + | padding:0cm 5.4pt 0cm 5.4pt'> | ||
| + | <p class=Tabletext>Примечание</p> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | Для графиков по приему / выдаче документов по турам представлена следующая информация: | ||
| + | <table class=MsoNormalTable border=1 cellspacing=0 cellpadding=0 | ||
| + | style='border-collapse:collapse;border:none'> | ||
| + | <tr> | ||
| + | <td width=319 valign=top style='width:239.25pt;border:solid windowtext 1.0pt; | ||
| + | background:#F3F3F3;padding:0cm 5.4pt 0cm 5.4pt'> | ||
| + | <p class=TitleTable>Название поля в таблице</p> | ||
| + | </td> | ||
| + | <td width=319 valign=top style='width:239.25pt;border:solid windowtext 1.0pt; | ||
| + | border-left:none;background:#F3F3F3;padding:0cm 5.4pt 0cm 5.4pt'> | ||
| + | <p class=TitleTable>Выводимые данные</p> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td width=319 valign=top style='width:239.25pt;border:solid windowtext 1.0pt; | ||
| + | border-top:none;padding:0cm 5.4pt 0cm 5.4pt'> | ||
| + | <p class=Button>Дата начала тура</p> | ||
| + | </td> | ||
| + | <td width=319 valign=top style='width:239.25pt;border-top:none;border-left: | ||
| + | none;border-bottom:solid windowtext 1.0pt;border-right:solid windowtext 1.0pt; | ||
| + | padding:0cm 5.4pt 0cm 5.4pt'> | ||
| + | <p class=Tabletext>Дата заезда</p> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td width=319 valign=top style='width:239.25pt;border:solid windowtext 1.0pt; | ||
| + | border-top:none;padding:0cm 5.4pt 0cm 5.4pt'> | ||
| + | <p class=Button>Страна</p> | ||
| + | </td> | ||
| + | <td width=319 valign=top style='width:239.25pt;border-top:none;border-left: | ||
| + | none;border-bottom:solid windowtext 1.0pt;border-right:solid windowtext 1.0pt; | ||
| + | padding:0cm 5.4pt 0cm 5.4pt'> | ||
| + | <p class=Tabletext>Страна назначения</p> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td width=319 valign=top style='width:239.25pt;border:solid windowtext 1.0pt; | ||
| + | border-top:none;padding:0cm 5.4pt 0cm 5.4pt'> | ||
| + | <p class=Button>Тур</p> | ||
| + | </td> | ||
| + | <td width=319 valign=top style='width:239.25pt;border-top:none;border-left: | ||
| + | none;border-bottom:solid windowtext 1.0pt;border-right:solid windowtext 1.0pt; | ||
| + | padding:0cm 5.4pt 0cm 5.4pt'> | ||
| + | <p class=Tabletext>Тур</p> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td width=319 valign=top style='width:239.25pt;border:solid windowtext 1.0pt; | ||
| + | border-top:none;padding:0cm 5.4pt 0cm 5.4pt'> | ||
| + | <p class=Button>Дата приема или выдачи</p> | ||
| + | </td> | ||
| + | <td width=319 valign=top style='width:239.25pt;border-top:none;border-left: | ||
| + | none;border-bottom:solid windowtext 1.0pt;border-right:solid windowtext 1.0pt; | ||
| + | padding:0cm 5.4pt 0cm 5.4pt'> | ||
| + | <p class=Tabletext>Дата и время приема или выдачи документов</p> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td width=319 valign=top style='width:239.25pt;border:solid windowtext 1.0pt; | ||
| + | border-top:none;padding:0cm 5.4pt 0cm 5.4pt'> | ||
| + | <p class=Button>Примечание</p> | ||
| + | </td> | ||
| + | <td width=319 valign=top style='width:239.25pt;border-top:none;border-left: | ||
| + | none;border-bottom:solid windowtext 1.0pt;border-right:solid windowtext 1.0pt; | ||
| + | padding:0cm 5.4pt 0cm 5.4pt'> | ||
| + | <p class=Tabletext>Примечание</p> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | ==Сортировка данных== | ||
| + | В <code>web.config</code> можно прописать настройку, в которой определяется порядок сортировки результатов. | ||
| + | Эта настройка - <code>scheduleDocsParamSortOrder</code> | ||
| + | Параметры сортировки:<BR> | ||
| + | * '''Country''' - страна перелета;<BR> | ||
| + | * '''City''' - город прилета;<BR> | ||
| + | * '''ScheduleDateStart''' - дата вылета;<BR> | ||
| + | * '''ScheduleDate''' - дата выдачи.<BR> | ||
| + | Они перечисляются через запятую в параметрах настройки - соответственно порядку перечисления будут сортироваться данные на странице.<BR> | ||
| + | Например, если надо сначала сортировать по ''дате вылета'', потом по ''городу прилета'', а потом по ''дате выдачи'' документов, то настройка будет выглядеть так:<BR> | ||
| + | |||
| + | <code><span style="color:blue"><</span><span style="color:brown">add</span> <span style="color:red">key</span><span style="color:blue">="scheduleDocsParamSortOrder"</span> <span style="color:red">value</span><span style="color:blue">="ScheduleDateStart, City, ScheduleDate"/></span></code> | ||
| + | |||
[[Category:Мастер-Web_Дополнительные_модули]] | [[Category:Мастер-Web_Дополнительные_модули]] | ||
Текущая версия на 15:49, 28 сентября 2012
Версия статьи от 28-09-2012. Для перехода на версию статьи, соответствующую используемой Вами версии программы, нажмите ссылку в таблице
|
Более ранние версии: |
Содержание
Введение
Данный модуль предназначен для публикации информации по графикам приема и/или выдачи документов на сайте туроператора.
Установка
Для установки надстройки «График приема / выдачи документов» нужно выложить распакованные файлы из архива mw-documentsschedule-2009.2.XX.XXXX.zip в каталог, где лежит ПК Мастер-Web.
Настройка
После установки экран «График приема / выдачи документов» доступен по адресу http://ip- адрес сервера Мастер-Веб/MasterWebStandard/Extra/DocumentsSchedule.aspx. Дополнительных настроек системы данный модуль не требует.
Подготовка данных
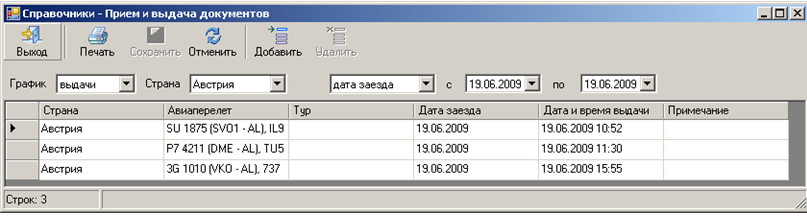
Доступ к режиму работы с надстройкой осуществляется в ПК Мастер-Тур из экрана Работа менеджеров - Надстройки – Прием и выдача документов.
В данном режиме возможно добавление новых графиков приема или выдачи документов, а также просмотр информации по существующим графикам и редактирование даты и времени их выдачи (поле Объект графика не редактируется).
В данном экране можно осуществить отбор данных по следующим параметрам:
- тип графика – прием или выдача
- страна
- период дат заезда
По графикам представлена информация:
- страна
- авиаперелет (заполняется только для графиков по объекту «Рейс»)
- тур (заполняется только для графиков по объекту «Тур»)
- дата заезда
- дата и время выдачи
- примечание
Добавление графиков приема / выдачи документов
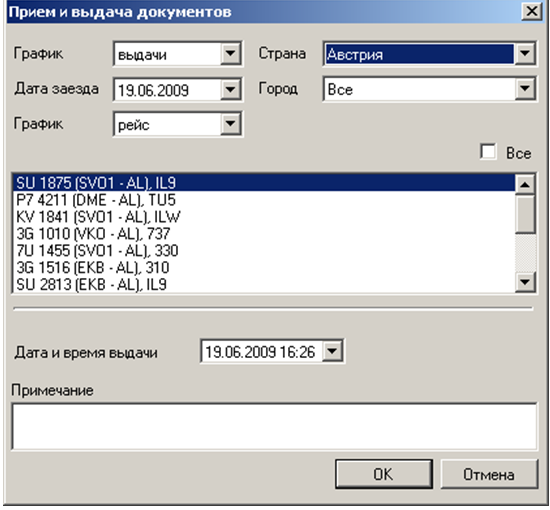
В главном окне модуля Прием и выдача документов, чтобы добавить новую запись, нажмите кнопку Добавить после чего загрузится окно Прием и выдача документов.
Объект для графиков характеризуется следующими условиями:
- тип графика – прием или выдача
- дата заезда
- объект графика – рейс или тур
- страна
- город (возможен выбор Все)
- услуга (возможен выбор Все)
- дата и время выдачи / приема
Для добавления графика необходимо указать нужные параметры и нажать кнопку OK.
Работа в системе
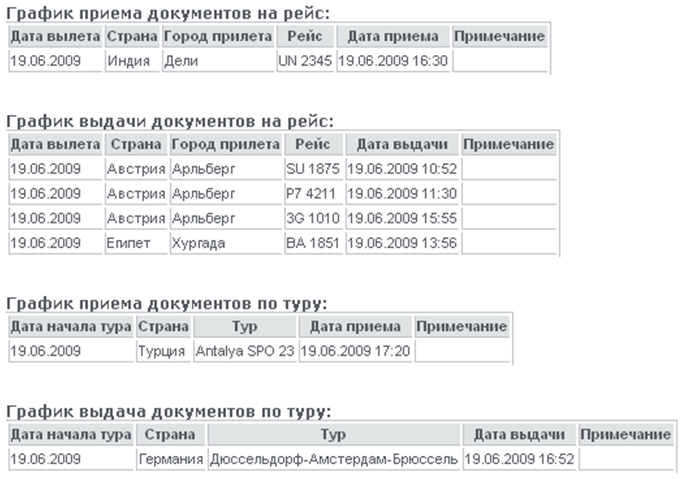
Для просмотра информации по графикам приема и выдачи документов пользователь может использовать экран «График приема / выдачи документов».
По каждому сочетанию Тип графика - Объект графика формируется отдельная таблица.
Отображаемая информация зависит от сочетания Тип графика - Объект графика.
Для графиков по приему / выдаче документов по рейсам представлена следующая информация:
|
Название поля в таблице |
Выводимые данные |
|
Дата вылета |
Дата вылета |
|
Страна |
Страна назначения |
|
Город прилета |
Город прилета |
|
Рейс |
Номер рейса |
|
Дата приема или выдачи |
Дата и время приема или выдачи документов |
|
Примечание |
Примечание |
Для графиков по приему / выдаче документов по турам представлена следующая информация:
|
Название поля в таблице |
Выводимые данные |
|
Дата начала тура |
Дата заезда |
|
Страна |
Страна назначения |
|
Тур |
Тур |
|
Дата приема или выдачи |
Дата и время приема или выдачи документов |
|
Примечание |
Примечание |
Сортировка данных
В web.config можно прописать настройку, в которой определяется порядок сортировки результатов.
Эта настройка - scheduleDocsParamSortOrder
Параметры сортировки:
- Country - страна перелета;
- City - город прилета;
- ScheduleDateStart - дата вылета;
- ScheduleDate - дата выдачи.
Они перечисляются через запятую в параметрах настройки - соответственно порядку перечисления будут сортироваться данные на странице.
Например, если надо сначала сортировать по дате вылета, потом по городу прилета, а потом по дате выдачи документов, то настройка будет выглядеть так:
<add key="scheduleDocsParamSortOrder" value="ScheduleDateStart, City, ScheduleDate"/>