Мастер-Web:Дополнительный модуль Отображение цен в виде картинок — различия между версиями
| [досмотренная версия] | [досмотренная версия] |
(→Дополнительные настройки) |
|||
| Строка 26: | Строка 26: | ||
===Дополнительные настройки=== | ===Дополнительные настройки=== | ||
Дополнительные настройки, задаваемые в файле web.config, находящемся в папке MasterWeb позволяют задать дополнительные условия для отображения и проверки данных. | Дополнительные настройки, задаваемые в файле web.config, находящемся в папке MasterWeb позволяют задать дополнительные условия для отображения и проверки данных. | ||
| − | + | {| border="1" cellpadding="8" style="background-color:#F9F9F9; border:#AAAAAA; border-collapse:collapse" width="1000px" | |
| − | + | ||
| − | + | |- style="background-color:#F2F2F2" | |
| − | + | ||
| − | + | ! width="2%" | № | |
| − | + | ! width="28%" | Описание | |
| − | + | ! width="35%" | Значение | |
| − | + | ! width="35%" | Настройка | |
| − | + | ||
| − | + | |- style="vertical-align:text-top" | |
| − | + | | 1 | |
| − | + | | Включение возможности отображения цен в виде картинок в экранах «Подбор тура с наличием мест» и «Ценовой лист» | |
| − | + | | | |
| − | + | * '''true''' – отображать цены в виде картинок; | |
| − | + | * '''false''' или '''отсутствие параметра''' – цены отображаются в обычном виде | |
| − | + | | <syntaxhighlight lang="xml" enclose="div"> | |
| − | + | <add key="showPriceAsImage" value="true" /> | |
| − | + | </syntaxhighlight> | |
| − | + | ||
| − | + | |- style="vertical-align:text-top" | |
| − | + | | 2 | |
| − | + | | Настройка для стиля, отображаемых на картинке цен | |
| − | + | | '''Стиль, отображаемых на картинке цен в формате:''' [FontFamily]:[Size]:[UnderLine]:[Bold]:[Italic]:[Color]. | |
| − | + | * '''FontFamily''' – шрифт; | |
| − | + | * '''Size''' – размер шрифта; | |
| − | + | * '''UnderLine''' – нижнее подчеркивание; | |
| − | + | * '''Bold''' – жирный или не жирный шрифт; | |
| − | + | * '''Italic''' – наклонный или не наклонный шрифт; | |
| − | + | * '''Color''' – цвет шрифта ('''возможные цвета:''' blue, gray, green, red, black) | |
| − | + | | <syntaxhighlight lang="xml" enclose="div"> | |
| − | + | <add key= "numberImageSetting" value="Tahoma:9:true:false:true:blue"/> | |
| − | + | </syntaxhighlight> | |
| − | + | ||
| − | + | |- style="vertical-align:text-top" | |
| − | + | |} | |
| − | + | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
==Подготовка данных== | ==Подготовка данных== | ||
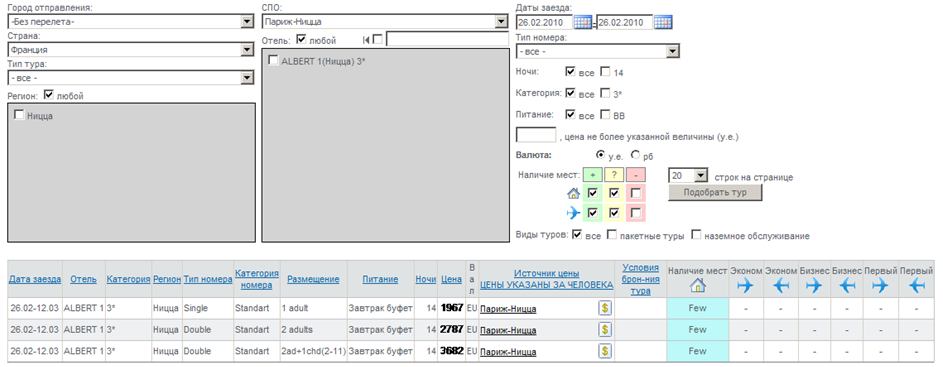
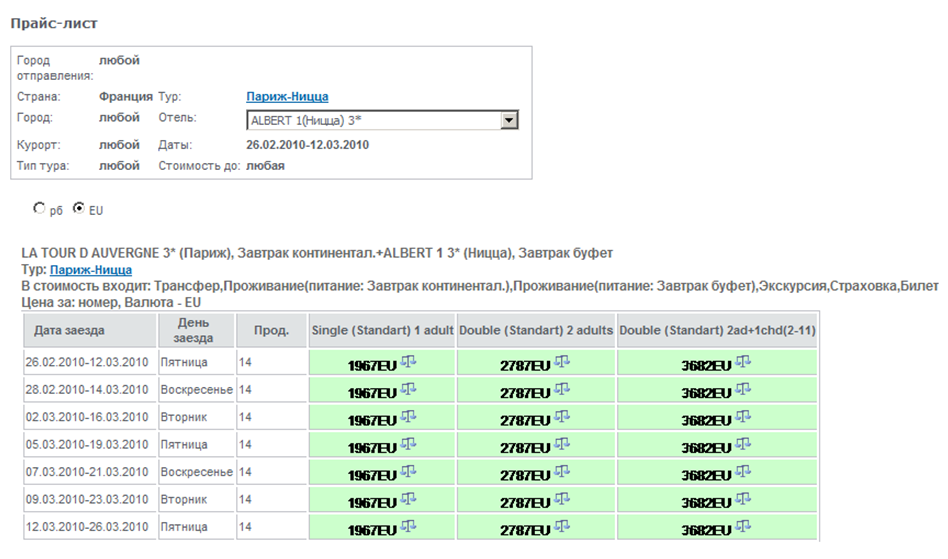
Надстройка «Отображение цен в виде картинок» реализована как дополнительная возможность экранов «Подбор тура с наличием мест» и «Ценовой лист». Соответственно требования по подготовке данных для надстройки такие же как и для этих экранов. | Надстройка «Отображение цен в виде картинок» реализована как дополнительная возможность экранов «Подбор тура с наличием мест» и «Ценовой лист». Соответственно требования по подготовке данных для надстройки такие же как и для этих экранов. | ||
Текущая версия на 10:15, 22 марта 2016
Содержание
Введение
Данный модуль реализует возможность отображения публикуемых на сайте цен в виде картинок. В обычном режиме цены публикуются в виде текста, что позволяет сторонним компаниям закачивать эти цены из исходного кода страниц сайта туроператора. Надстройка «Отображение цен в виде картинок» исключает возможность закачки цен напрямую из html-кода страницы.
Установка
Для установки надстройки «Отображение цен в виде картинок» нужно выложить распакованные файлы из архива mw-numberprotection-2007.2.XX.XXXX.zip в каталог, где лежит ПК Мастер-Web.
Настройка
Отдельного экрана надстройка «Отображение цен в виде картинок» не имеет. После установки данная надстройка будет обрабатываться в экранах «Подбор тура с наличием мест» и «Ценовой лист». Экран «Подбор тура с наличием мест» доступен по адресу http: //ip- адрес сервера Мастер-Веб/MasterWebStandard/Extra/QuotedDynamic.aspx. Экран «Ценовой лист» доступен по адресу http: //ip- адрес сервера Мастер-Веб/MasterWebStandard/PriceList/Complex.aspx.
Настройки в файле WEB.CONFIG
Добавление секций
Использование IIS6
В секции <system.web /> нужно добавить подсекцию:
<httpHandlers> <add verb="GET" path="Digits.aspx" type="MasterWebStandard.Extra.NumberProtection.DigitsHandler, MasterWebStandard.Extra.NumberProtection" /> </httpHandlers>
Использование IIS7
В секции <system.webServer /> нужно добавить подсекцию:
<handlers> <add name="DigitsHanlder" verb="GET" path="Digits.aspx" type="MasterWebStandard.Extra.NumberProtection.DigitsHandler, MasterWebStandard.Extra.NumberProtection" /> </handlers>
Дополнительные настройки
Дополнительные настройки, задаваемые в файле web.config, находящемся в папке MasterWeb позволяют задать дополнительные условия для отображения и проверки данных.
| № | Описание | Значение | Настройка |
|---|---|---|---|
| 1 | Включение возможности отображения цен в виде картинок в экранах «Подбор тура с наличием мест» и «Ценовой лист» |
|
<add key="showPriceAsImage" value="true" />
|
| 2 | Настройка для стиля, отображаемых на картинке цен | Стиль, отображаемых на картинке цен в формате: [FontFamily]:[Size]:[UnderLine]:[Bold]:[Italic]:[Color].
|
<add key= "numberImageSetting" value="Tahoma:9:true:false:true:blue"/>
|
Подготовка данных
Надстройка «Отображение цен в виде картинок» реализована как дополнительная возможность экранов «Подбор тура с наличием мест» и «Ценовой лист». Соответственно требования по подготовке данных для надстройки такие же как и для этих экранов.
Работа в системе
При включенной возможности отображения цен в виде картинок, цены в результатах поиска будут отображаться не в виде текста, а в виде png-рисунков.