Master-Interlook:Interlook-Web. Настройка стилей сайта — различия между версиями
| [досмотренная версия] | [непроверенная версия] |
Aefremov (обсуждение | вклад) (→Пользовательские стили) |
|||
| Строка 15: | Строка 15: | ||
<ol> Способ 1 <i>(для опытных пользователей – при самостоятельном создании стиля)</i>: | <ol> Способ 1 <i>(для опытных пользователей – при самостоятельном создании стиля)</i>: | ||
<li> Создать 3 папки (путь\<b>название папки</b>): <br> | <li> Создать 3 папки (путь\<b>название папки</b>): <br> | ||
| − | Assets\JQueryPlugins\ | + | Assets\JQueryPlugins\FileUpload\<b>client</b> <br> |
| − | Assets\JQueryUI\ | + | Assets\JQueryUI\\<b>client</b> <br> |
Assets\Stylesheets\<b>client</b> <br> </li> | Assets\Stylesheets\<b>client</b> <br> </li> | ||
| − | <li> Скопировать в эти папки файлы из папок: <b>Assets\JQueryPlugins\ | + | <li> Скопировать в эти папки файлы из папок: <b>Assets\JQueryPlugins\FileUpload\default</b>, <b>Assets\JQueryUI\default</b>, <b>Assets\Stylesheets\default</b> соответственно;</li> |
<li> Отредактировать скопированные файлы.</li> | <li> Отредактировать скопированные файлы.</li> | ||
| − | <li> Поменять настройку | + | <li>В файлах: Assets/Stylesheets/client/styles.css, Assets/Stylesheets/client/menu_css.css заменить везде ../../JQueryUI/default/ на ../../JQueryUI/client/</li> |
| + | <li> Поменять настройку <b>UseClientStyles</b> на<b> true</b> в разделе '''Администрирование - Управление Приложениями''' приложения Interlook-Web.</li></ol> | ||
<ol>Способ 2 <i>(ускоренный – создания стиля через сайт) </i>: | <ol>Способ 2 <i>(ускоренный – создания стиля через сайт) </i>: | ||
<li> Создать 3 папки (путь\<b>название папки</b>): <br> | <li> Создать 3 папки (путь\<b>название папки</b>): <br> | ||
| − | Assets\JQueryPlugins\ | + | Assets\JQueryPlugins\FileUpload\<b>client</b> <br> |
| − | Assets\JQueryUI\ | + | Assets\JQueryUI\\<b>client</b> <br> |
Assets\Stylesheets\<b>client</b> <br> </li> | Assets\Stylesheets\<b>client</b> <br> </li> | ||
| − | <li>Скопировать в эти папки файлы из папок: <b>Assets\JQueryPlugins\ | + | <li> Скопировать в эти папки файлы из папок: <b>Assets\JQueryPlugins\FileUpload\default</b>, <b>Assets\JQueryUI\default</b>, <b>Assets\Stylesheets\default</b> соответственно;</li> |
<li>Зайти на сайт <b>http://jqueryui.com/themeroller</b>.</li> | <li>Зайти на сайт <b>http://jqueryui.com/themeroller</b>.</li> | ||
<li>Выбрать тему из существующих. Если потребуется – отредактировать ее под себя прямо на сайте.</li> | <li>Выбрать тему из существующих. Если потребуется – отредактировать ее под себя прямо на сайте.</li> | ||
| − | <li>Тип шрифтов, размер и цвет шрифтов контента при настройке стиля на сайте должны совпадать с характеристиками шрифтов из <b>Assets\Stylesheets\ | + | <li>Тип шрифтов, размер и цвет шрифтов контента при настройке стиля на сайте должны совпадать с характеристиками шрифтов из <b>Assets\Stylesheets\default\styles.css</b>.</li> |
<li>Поправить <b>Assets\Stylesheets\client\menu_css.css</b>: изменить BACKGROUND на цвет фона контента в полученной с сайта настройки стилей темы. </li> | <li>Поправить <b>Assets\Stylesheets\client\menu_css.css</b>: изменить BACKGROUND на цвет фона контента в полученной с сайта настройки стилей темы. </li> | ||
| − | <li>Поправить <b>Assets\JQueryPlugins\ | + | <li>Поправить <b>Assets\JQueryPlugins\fileuploader.css</b>: изменить BACKGROUND на цвет фона контента в полученной с сайта настройки стилей темы. </li> |
<li>Загрузить с сайта созданную тему.</li> | <li>Загрузить с сайта созданную тему.</li> | ||
| − | <li>Вставить загруженные файлы в <b>Assets\JQueryUI | + | <li>Вставить загруженные файлы в <b>Assets\JQueryUI\client</b>.</li> |
| − | <li>Отредактировать, если потребуется, файлы в папках …\<b>clients<b>\</li> | + | <li>Отредактировать, если потребуется, файлы в папках …\<b>clients<b>\.</li> |
| − | <li> | + | <li>В файлах: Assets/Stylesheets/client/styles.css, Assets/Stylesheets/client/menu_css.css заменить везде ../../JQueryUI/default/ на ../../JQueryUI/client/ и выбрать images из загруженных файлов.</li> |
| + | <li>Поменять настройку '''UseClientStyles''' на '''true''' в разделе '''Администрирование - Управление Приложениями''' приложения '''Interlook-Web'''.</li> | ||
==Добавление пользовательских "Шапки" и "Подвала" сайта== | ==Добавление пользовательских "Шапки" и "Подвала" сайта== | ||
Версия 17:13, 30 ноября 2022
Версия статьи от 30-11-2022. Для перехода на версию статьи, соответствующую используемой Вами версии программы, нажмите ссылку в таблице
|
Более ранние версии: |
Введение
Данная статья описывает правила работы по кастомизации стилей страниц ПК "Interlook-Web".
Пользовательские стили
Для использования пользовательских стилей необходимо выполнить следующие настройки:
- Способ 1 (для опытных пользователей – при самостоятельном создании стиля):
- Создать 3 папки (путь\название папки):
Assets\JQueryPlugins\FileUpload\client
Assets\JQueryUI\\client
Assets\Stylesheets\client
- Скопировать в эти папки файлы из папок: Assets\JQueryPlugins\FileUpload\default, Assets\JQueryUI\default, Assets\Stylesheets\default соответственно;
- Отредактировать скопированные файлы.
- В файлах: Assets/Stylesheets/client/styles.css, Assets/Stylesheets/client/menu_css.css заменить везде ../../JQueryUI/default/ на ../../JQueryUI/client/
- Поменять настройку UseClientStyles на true в разделе Администрирование - Управление Приложениями приложения Interlook-Web.
- Способ 2 (ускоренный – создания стиля через сайт) :
- Создать 3 папки (путь\название папки):
Assets\JQueryPlugins\FileUpload\client
Assets\JQueryUI\\client
Assets\Stylesheets\client
- Скопировать в эти папки файлы из папок: Assets\JQueryPlugins\FileUpload\default, Assets\JQueryUI\default, Assets\Stylesheets\default соответственно;
- Зайти на сайт http://jqueryui.com/themeroller.
- Выбрать тему из существующих. Если потребуется – отредактировать ее под себя прямо на сайте.
- Тип шрифтов, размер и цвет шрифтов контента при настройке стиля на сайте должны совпадать с характеристиками шрифтов из Assets\Stylesheets\default\styles.css.
- Поправить Assets\Stylesheets\client\menu_css.css: изменить BACKGROUND на цвет фона контента в полученной с сайта настройки стилей темы.
- Поправить Assets\JQueryPlugins\fileuploader.css: изменить BACKGROUND на цвет фона контента в полученной с сайта настройки стилей темы.
- Загрузить с сайта созданную тему.
- Вставить загруженные файлы в Assets\JQueryUI\client.
- Отредактировать, если потребуется, файлы в папках …\clients\.
- В файлах: Assets/Stylesheets/client/styles.css, Assets/Stylesheets/client/menu_css.css заменить везде ../../JQueryUI/default/ на ../../JQueryUI/client/ и выбрать images из загруженных файлов.
- Поменять настройку UseClientStyles на true в разделе Администрирование - Управление Приложениями приложения Interlook-Web.
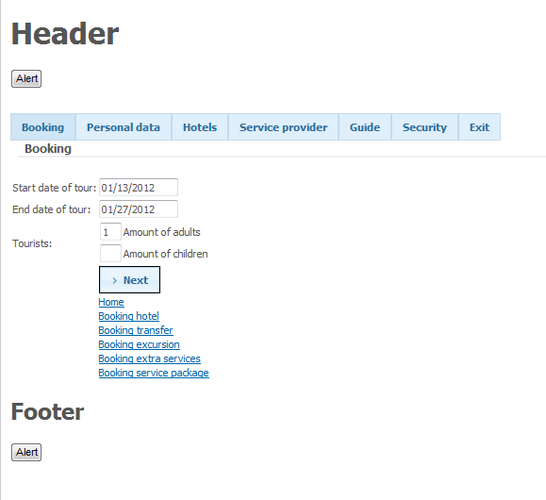
Добавление пользовательских "Шапки" и "Подвала" сайта
Для добавления пользовательских "Шапки" и "Подвала" необходимо создать файлы с HTML разметкой (можно использовать любую допустимую HTML разметку) - HeaderCommon.txt и FooterCommon.txt соответственно и поместить их в папку Views\Shared.