Мастер-Тур(15):Настройки системы
Статья находится на стадии разработки.
Версия статьи от 20-12-2019.
|
Поддерживаемые версии ПК «Мастер-Тур»: |
Содержание
- 1 Введение
- 2 Верстка дизайна сайта
- 2.1 Настройка Header и Footer
- 2.2 Открытие доп. фильтров при поиске
- 2.3 Группировка результатов при поиске
- 2.4 Скрытие фильтра «Тип тура» из поиска
- 2.5 Скрытие ссылки на регистрацию туриста
- 2.6 Отображение возраста детей при поиске
- 2.7 Замена элемента загрузки страницы в поиске
- 2.8 Изменение цвета фона в блоке Примечание по стране
- 2.9 Изменение размера иконок признаков отелей в поиске
- 2.10 Изменение условных обозначений в плане транспортного средства
- 2.11 Изменение цвета кнопок в корзине
- 2.12 Автовыбор максимальной "продолжительности до" при выборе "продолжительности с" в основных фильтрах (начиная с релиза 15.3)
- 2.13 Включение признака "С условиями бронирования согласен" по умолчанию
- 2.14 Устранение ошибки SystemOutOfMemoryException в логах службы поиска
- 2.15 Поиск всех авиабилетов (с пересадками и без) из внешних систем по умолчанию
- 2.16 Поиск всех авиабилетов (в фильтре результатов не более) из внешних систем по умолчанию
- 2.17 Отображение фильтра Аэропорты/Авиакомпании из внешних систем по умолчанию
- 2.18 Возможность задать значения по умолчанию в основных фильтрах (откуда, куда)
- 2.19 Выбор +/- дней по умолчанию в поиске авиабилетов
- 3 Настройка языка приложения
- 4 Настройки округления
- 5 Формат номера путевки для автонумерации
- 6 Настройка работы системы по https
- 7 Дополнительные настройки
Введение
Верстка дизайна сайта
- Для MasterWeb: верх и низ сайта подключаются через файлы Header.ascx и Footer.ascx, которые расположены в папке MasterWeb\Controls. Для этого нужно открыть эти файлы в текстовом редакторе и прописать код дизайна.
- Для TourSearchClient: в папке TourSearchClient\Views\Shared необходимо создать файлы Header.cshtml и Footer.cshtml, в которые в текстовом редакторе прописать код дизайна.
- Изменение цветов в TourSearchClient: цвета можно поменять в файле стилей Common.css, который лежит в приложении TourSearchClient\Content\Shared.
Открытие доп. фильтров при поиске
В файле Index.cshtml по пути \\TourSearchClient\Views\Search\, после строки:
viewModel = $.extend(viewModel, authManager);
Вставляем строку, какой именно доп. фильтр нужно открывать по умолчанию при поиске:
viewModel.secondaryFilters.hotelParamSetIsSelected('true');
А также в файле _SecondaryFilters.js по пути \\TourSearchClient\Content\viewModels\search\ в последней секции (в конце файла) удалить строки
self.hotelParamIsSelected(false); self.costsIsSelected(false); self.tourTypeIsSelected(false); self.aviaParamsIsSelected(false);
, где
hotelParamIsSelected – дополнительный фильтр параметры проживания
costsIsSelected – дополнительный фильтр цена
tourTypeIsSelected – дополнительный фильтр программа туров
aviaParamsIsSelected – дополнительный фильтр параметры авиаперелета
Оставить только строку:
self.starDateAndDurationIsSelected(false);
Это нужно для того, чтобы не закрывать открытый доп. фильтр при клике вне этого доп. фильтра.
Группировка результатов при поиске
В файле Index.cshtml по пути \\TourSearchClient\Views\Search\, после строки:
viewModel.Init();
Вставляем следующую строку:
viewModel.grouping.GroupArray()["0"].IsSelected(true);
, где 0 – индекс типа группировки. Возможные значения:
- [0] – Название тура
- [1] – Дата тура
- [2] – Продолжительность
- [3] – Город начала поездки
- [4] – Отель
- [5] – Город
- [6] – Курорт
- [7] – Категория отеля
А также в файле _Searching.js по пути \\TourSearchClient\Content\viewModels\search\, после строки:
parent.grouping.ClearGroupings();
Вставляем следующую строку:
parent.grouping.GroupArray()["0"].IsSelected(true);
, где 0 – индекс типа группировки. Возможные значения:
- [0] – Название тура
- [1] – Дата тура
- [2] – Продолжительность
- [3] – Город начала поездки
- [4] – Отель
- [5] – Город
- [6] – Курорт
- [7] – Категория отеля
Для запоминания группировок при повторном поиске в файле _Searching.js по пути \\TourSearchClient\Content\viewModels\search\, необходимо закомментировать строку
parent.grouping.ClearGroupings();
Скрытие фильтра «Тип тура» из поиска
В файле _MainFilters.cshtml по пути \\TourSearchClient\Views\Search\, текст на 10-12 строках:
<div class=" paddingRightLeft5px " style="width: 15%; float: left;">
<span>Тип тура</span>
</div>
заменить на:
<div class=" paddingRightLeft5px " style="width: 15%; float: left; display: none;">
<span>Тип тура</span>
</div>
А также текст на 55-67 строках:
<div class=" paddingRightLeft5px " style="width: 15%; float: left;">
<input type="hidden" class="search-filter-fontsize spec-min-width search-field" id="actualizeTourTypeFilter" style="width: 100%;"
data-bind=" enable: notAppliedDestination(),
select2ajax: notAppliedTourTypes,
methodName: 'getActualizeTourType',
resultFunction: actualizeTourTypeFunc,
multiple: true,
quietMillis: 300,
placeholder: 'Выберите тип тура',
allowClear: false,
type: 'get'" />
</div>
заменить на:
<div class=" paddingRightLeft5px " style="width: 15%; float: left; display: none;">
<input type="hidden" class="search-filter-fontsize spec-min-width search-field" id="actualizeTourTypeFilter" style="width: 100%;"
data-bind=" enable: notAppliedDestination(),
select2ajax: notAppliedTourTypes,
methodName: 'getActualizeTourType',
resultFunction: actualizeTourTypeFunc,
multiple: true,
quietMillis: 300,
placeholder: 'Выберите тип тура',
allowClear: false,
type: 'get'" />
</div>
Скрытие ссылки на регистрацию туриста
В файле _LoginDialog.cshtml по пути \\TourSearchClient\Views\Shared\, нужно удалить строку:
<p>
<a href="#" data-bind="click: ShowTouristDialog"><span>Регистрация туриста</span></a>
</p>
Отображение возраста детей при поиске
В файле _MainFilters.js по пути \\TourSearchClient\Content\viewModels\search\, нужно строку:
self.childAgesControlVisibleAlways = false;
заменить на:
self.childAgesControlVisibleAlways = true;
Замена элемента загрузки страницы в поиске
В файле Index.cshtml по пути \\TourSearchClient\Views\Search\, нужно заменить картинку в следующем классе:
<div class="loadBlocking" style="display: block;" data-bind="style: { display: (loading() || searching.searchBlock()) ? 'block' : 'none' }">
<img src="~/Content/img/ajax-loader.gif" class="loadBlockImage"/>
</div>
Изменение цвета фона в блоке Примечание по стране
В файле Common.css по пути \\TourSearchClient\Content\Shared, в классе panel-body-country-info нужно заменить значение в поле background-color.
Изменение размера иконок признаков отелей в поиске
В файле Common.css по пути \\TourSearchClient\Content\Shared, нужно изменить размеры width и height для следующих стилей:
Иконка признака отеля в дополнительных фильтрах
.hotelType-image {
width: 20px;
height: 20px;
margin-bottom: 3px;
}
Выбранная иконка признака отеля в дополнительных фильтрах
.hotelType-image-mini {
width: 16px;
height: 16px;
margin-bottom: 2px;
}
Отображение иконки признака отеля в поиске
.hotelType-image-search-result {
margin-right: 5px;
margin-bottom: 3px;
width: 16px;
height: 16px;
}
Изменение условных обозначений в плане транспортного средства
Изменение условных обозначений в плане транспортного средства задается в файле _BusLegend.cshtml по пути \\TourSearchClient\Views\Shared.
Ширина всплывающего экрана задается в первой строке в классе bus_legend.
Изменение цвета кнопок в корзине
Чтобы поменять цвета кнопок в корзине (кнопок, используемых для подбора удаленных перелетов Получить другие варианты и Сбросить), нужно в файле Commom.ss по пути \\TourSearchClient\Content\Shared в классе изменить значения background-color (фон) и border (граница).
button.get-flights-source,
button.reset-flights-source {
background-color: #00C2EB;
border: solid 1px #00C2EB;
color: white;
cursor: pointer;
padding: 4px;
white-space: nowrap;
width: auto;
text-align: center;
Автовыбор максимальной "продолжительности до" при выборе "продолжительности с" в основных фильтрах (начиная с релиза 15.3)
Для того, чтобы в поиске в основных фильтрах при загрузке продолжительностей сразу выбрать максимальное значение в "продолжительность до" необходимо в файле _MainFilters.js по пути \\TourSearchClient\Content\viewModels\search текст в функции self.LoadDurations:
self.LoadDurations = function () {
if (self.notAppliedDestination() == undefined || self.notAppliedDates().length <= 0) {
return false;
}
var params = self.GetDurationParameters(self.notAppliedDepartureCities(), self.notAppliedDestination(), self.notAppliedTourTypes(), self.notAppliedDates());
return AjaxRequest(window.actions.getDurations, 'get', params, false, function (duration) {
if (duration !== undefined) {
self.notAppliedDurations([]);
self.notAppliedDurations(duration);
} else {
self.notAppliedDurations(null);
}
});
};
заменить на:
self.LoadDurations = function () {
if (self.notAppliedDestination() == undefined || self.notAppliedDates().length <= 0) {
return false;
}
var params = self.GetDurationParameters(self.notAppliedDepartureCities(), self.notAppliedDestination(), self.notAppliedTourTypes(), self.notAppliedDates());
return AjaxRequest(window.actions.getDurations, 'get', params, false, function (duration) {
if (duration !== undefined) {
self.notAppliedDurations([]);
self.notAppliedDurations(duration);
if (duration && duration.length > 0) {
var correctDurations = [];
var finnalyDurations = [];
//соберем выбранные продолжительности в один массив для проверки
var possibleDurations = duration;
for (var i = possibleDurations[0]; i <= possibleDurations[possibleDurations.length - 1]; i++) {
correctDurations.push(i);
}
if (correctDurations.length > self.maxDurationsCountClient()) {
for (var i = 0; i < correctDurations.length; i++) {
if (duration.indexOf(correctDurations[i]) !== -1) {
finnalyDurations.push(correctDurations[i]);
if (finnalyDurations.length === self.maxDurationsCountClient()) {
break;
}
}
}
} else {
finnalyDurations = correctDurations;
}
self.durationFrom([]);
self.durationFrom([finnalyDurations[0]]);
var lastIndex = finnalyDurations.length - 1;
self.durationTo([]);
self.durationTo([finnalyDurations[lastIndex]]);
} else {
self.notAppliedDurations(null);
}
}
});
};
Включение признака "С условиями бронирования согласен" по умолчанию
Для включения признака "С условиями бронирования согласен" по умолчанию в корзине необходимо в файле _Order.js по пути \\TourSearchClient\Content\viewModels\basket текст:
// Обновляет информация о заказе
self.UpdateReservation = function (calculatedResult) {
self.isPublic(false);
заменить на:
// Обновляет информация о заказе
self.UpdateReservation = function (calculatedResult) {
self.isPublic(true);
Устранение ошибки SystemOutOfMemoryException в логах службы поиска
В том случае, если в логах службы поиска появляются записи с SystemOutOfMemoryException необходимо в конфигурационном файле службы поиска Megatec.TourSearchOwin.exe.config в секции <runtime> добавить настройку
<gcAllowVeryLargeObjects enabled="true" />
Данная настройка на 64-разрядных платформах включает массивы, размер которых превышает 2 гигабайта (Гб).
Поиск всех авиабилетов (с пересадками и без) из внешних систем по умолчанию
Для включения возможности поиска всех авиабилетов (с пересадками и без) из внешних систем по умолчанию необходимо в файле _FlightsViewModel.js по пути \\TourSearchClient\Content\viewModels\basket строку:
self.selectedDirect(self.filtersDirect()[1]);
заменить на:
self.selectedDirect(self.filtersDirect()[0]);
, где 0 – это значение фильтра пересадок от NEMO Все.
Поиск всех авиабилетов (в фильтре результатов не более) из внешних систем по умолчанию
Для включения возможности поиска всех авиабилетов (в фильтре результатов не более) из внешних систем по умолчанию необходимо в файле _FlightsViewModel.js по пути \\TourSearchClient\Content\viewModels\basket строку:
self.selectedResultCount(self.filtersResultCount()[1]);
заменить на:
self.selectedResultCount(self.filtersResultCount()[0]);
, где 0 – это значение фильтра результатов не более от NEMO Все.
Отображение фильтра Аэропорты/Авиакомпании из внешних систем по умолчанию
Для того, чтобы при поиске авиабилетов из внешних систем по умолчанию открывался фильтр Аэропорты/Авиакомпании, необходимо в файле _GDSFlightsSequenciesSelector.cshtml по пути \\TourSearchClient\Views\Basket блок:
<div class="gds-filters-time-container" data-bind="visible: isShowDeptimeFilter()">
...
...
поменять местами с блоком ниже вместе со всем содержимым:
<div class="gds-filters-time-container" data-bind="visible: isShowAirportsFilter()">
...
...
Возможность задать значения по умолчанию в основных фильтрах (откуда, куда)
Для возможность задать значения по умолчанию в основных фильтрах (откуда, куда) необходимо в файле _MainFilters.js по пути \\TourSearchClient\Content\viewModels\search после текста:
self.urlHandler = function () {
self.notAppliedDepartureCities([]);
добавить:
if (parent.routing.urlArrayParams.departureCities == null) parent.routing.urlArrayParams.departureCities = [1];
if (parent.routing.urlParams.destination == null) parent.routing.urlParams.destination = '1_90';
if (parent.routing.urlParams.destCities == null) parent.routing.urlParams.destCities = '-1';
if (parent.routing.urlParams.tourType == null) parent.routing.urlParams.tourType = '-1';
, где departureCities – город отправления (ключ города из таблицы CityDictionary)
destination – страна прибытия (1_х, где х– ключ страны прибытия из таблицы Country)
destCities – город прибытия (ключ города прибытия из таблицы CityDictionary, при значении -1 будет выбрано значение Все)
tourType – тип тура (ключ типа тура из таблицы TipTur, при значении -1 будет выбрано значение Все)
Выбор +/- дней по умолчанию в поиске авиабилетов
Для возможности выбора +/- дней по умолчанию в поиске авиабилетов необходимо в файле _Header.js по пути \\TourSearchClient\Content\viewModels\individuals строку:
self.isFlightDateRange = ko.observable(false);
изменить на:
self.isFlightDateRange = ko.observable(true);
а также после строк:
self.flightDateRanges = ko.observableArray([1, 2, 3]);
self.flightDateRange = ko.observable(0);
добавить строку:
self.flexibility(self.flightDateRanges()[2]);
, где значение 0 равно отображению +/- 1 день
значение 1 равно отображению +/- 2 дня
значение 2 равно отображению +/- 3 дня
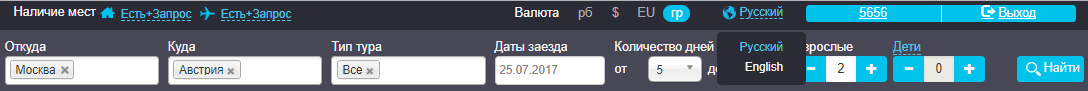
Настройка языка приложения
По умолчанию установлен русский язык. В Поиске и Программах туров настройка языка осуществляется следующим образом:
- Для того, чтобы поменять язык, в TourPrograms нужно в файле конфигураций Web.config, в настройках:
- <add key="defaultLanguageCode" value=" "/>;
- <globalization requestEncoding="utf-8" responseEncoding="utf-8" culture=" " uiCulture=" "/>
указать значение, соответствующее тому языку, на который будет переведено приложение (например: для перевода на английский язык - указать значение en. Это значение указывается в названии файла-словаря через нижнее подчеркивание). По умолчанию есть файлы-словари для русского и английского языков. Файлы-словари для русского и английского языков находятся по следующему пути:
\\TourPrograms\Content\localization
- Для смены языка в Поиске предусмотрен переключатель языков.
Названия языков, отображаемые в Поиске задаются в файлах-словарях (самая первая строка файла, например: #English# - это значение и отображается в Поиске для перевода на английский язык). Файлы-словари для русского и английского языков находятся по следующему пути:
\\TourSearchClient\Content\localization
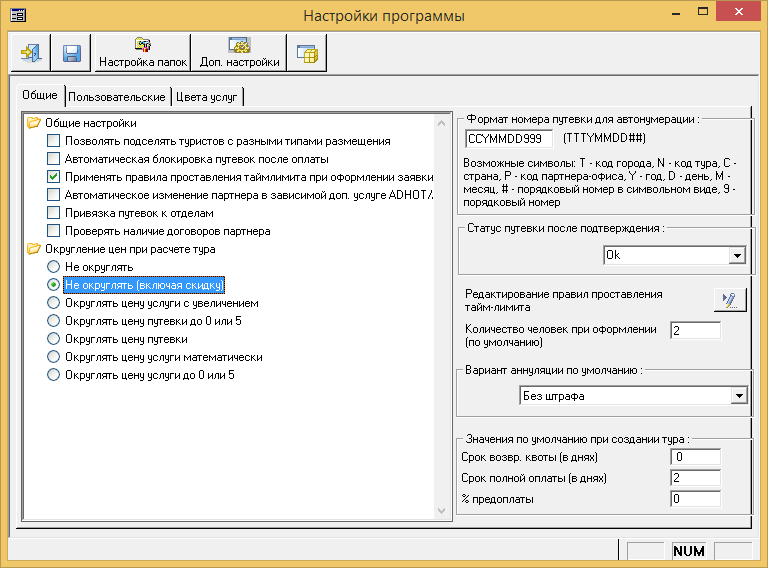
Настройки округления
Настройки округления цен находятся в разделе главного меню Плагины → Настройки. В экране Настройки программы на вкладке Общие можно выбрать одну из настроек Округление цен при расчете тура.
После того, как настройка была изменена, она начнет применяться через 3 часа. Для того, чтобы настройка применилась быстрее, нужно перезагрузить службу MegatecTourSearchOwin
Не округлять
Настройка, определяющая, что при расчете тура ни стоимость услуг, ни стоимость путевки не округляются. По умолчанию стоимость услуг и путевки ограничены двумя знаками после запятой. Округлению подлежит только скидка (либо за человека, либо общая). Скидка округляется до целого числа математически по следующему правилу: если первая из отбрасываемых цифр больше или равняется 5, то последняя из сохраняемых цифр увеличивается на единицу. Если первая из отбрасываемых цифр меньше, чем 5, то увеличение не делается. Стоимость путевки рассчитывается как сумма брутто-стоимостей всех услуг.
Примеры (не округляются ни стоимость услуг, ни стоимость путевки):
Стоимость услуг: 112,12 -> 112,12; 335,95 -> 335,95
Стоимость путевки: 112,12 + 335,95 = 448,07 -> 448,07
Стоимость услуг: 112,12 -> 112,12; 335,95 -> 335,95
Стоимость скидки: 10% (на человека)
Стоимость путевки: 448,07 – 45 (10% от 448,07 = 44,807; округляем математически = 45) = 403,07
Не округлять (включая скидку)
Настройка, определяющая, что при расчете тура ни стоимость услуг, ни стоимость путевки не округляются. По умолчанию стоимость услуг и путевки ограничены двумя знаками после запятой. Также не округляются и скидки (либо за человека, либо общая). Стоимость путевки рассчитывается как сумма брутто-стоимостей всех услуг.
Примеры (не округляются ни стоимость услуг, ни стоимость путевки, ни скидка):
Стоимость услуг: 112,12 -> 112,12; 335,95 -> 335,95
Стоимость путевки: 448,07 -> 448,07
Стоимость услуг: 112,12 -> 112,12; 335,95 -> 335,95
Стоимость скидки: 10% (на человека)
Стоимость путевки: 448,07 – 44,8 (10% от 448,07 без округления) = 403,27
Округлять цену услуги с увеличением
Настройка, определяющая, что цена услуги округляется до целого числа следующим образом: если обнуляемые знаки не равны нулю, предшествующий знак увеличивается на единицу. Далее стоимость путевки рассчитывается как сумма брутто-стоимостей всех услуг. На округление скидки эта настройка не влияет. Скидка по умолчанию округляется математически до целого числа и вычитается из стоимости путевки.
Примеры:
Стоимость услуг: 51,00 -> 51; 64,02 -> 65; 35,85 -> 36
Стоимость путевки: 152
Стоимость скидки: 10% (на человека)
Стоимость путевки: 152 - 15 (10% от стоимости путевки округленная математически до целого) = 137
Округлять цену путевки до 0 или до 5
Когда выбрана эта настройка, то округление цены путевки происходит до целого числа следующим образом: стоимость путевки рассчитывается как сумма брутто-стоимостей всех услуг. Далее если две из отбрасываемых цифр больше или равняются 50, то последняя из сохраняемых цифр увеличивается до 0 или 5, в зависимости от того, какая цифра ближе в сторону увеличения. Если две из отбрасываемых цифр меньше, чем 50, и последняя из сохраняемых цифр равна 0 или 5, то в этом случае две последние цифры после запятой просто отбрасываются. В случае если последняя из сохраняемых цифр не равна 0 или 5, то вне зависимости от значением отбрасываемых цифр – последняя из сохраняемых цифр увеличивается до 0 или 5 соответственно. Далее разница стоимость путевки до округления и после округления пропорционально разносится между ценами всех услуг (колонка Брутто).
Примеры:
Стоимость услуг: 20,13; 35,62; 25,07
Стоимость путевки: 80,82 -> 85
Стоимость услуг (после расчета путевки): 20,13 -> 21,17; 35,62 -> 37,46; 25,07 -> 26,37
Стоимость услуг: 20,13; 32,67; 22,47
Стоимость путевки: 75,27 -> 75
Стоимость услуг (после расчета путевки): 20,13 -> 20,06; 32,67 -> 32,55; 22,47 -> 22,39
Округлять цену путевки
Когда выбрана эта настройка, то цена путевки округляется до целого числа следующим образом: сначала происходит расчет суммы брутто-стоимостей всех услуг, далее если обнуляемые знаки сформированной стоимости путевки не равны нулю, то предшествующий знак увеличивается на единицу. Далее разница в стоимости путевки до округления и после округления пропорционально разносится между стоимостями всех услуг (колонка Брутто). Расчет стоимости путевки аналогичен расчету стоимостей услуг описанной выше настройки Округление цен при расчете тура: округлять цену услуги с увеличением.
Примеры:
Стоимость услуг: 20,13; 35,62; 25,07
Стоимость путевки: 80,82 -> 81
Стоимость услуг (после расчета путевки): 20,13 -> 20,17; 35,62 -> 35,70; 25,07 -> 25,13
Стоимость услуг: 20,13; 35,62; 20,25
Стоимость путевки: 76,00 -> 76
Стоимость услуг (после расчета путевки): 20,13 -> 20,13; 35,62 -> 35,62; 20,25 -> 20,25
Округлять цену услуги математически
Настройка, определяющая, что стоимость услуги округляется до целого числа следующим образом: если первая из отбрасываемых цифр больше или равняется 5, то последняя из сохраняемых цифр увеличивается на единицу. Если первая из отбрасываемых цифр меньше, чем 5, то увеличение не делается. Скидки также округляется математически и вычитается из стоимости путевки. Цена путевки рассчитывается как сумма округленных цен всех услуг колонки Брутто.
Примеры:
Стоимость услуг: 20,13 -> 20; 35,50 -> 36; 20,49 -> 20
Стоимость путевки: 76
Округлять цену услуги до 0 или 5
Когда выбрана эта настройка, то стоимость услуги округляется до целого числа следующим образом: если две из отбрасываемых цифр больше или равняются 50, то последняя из сохраняемых цифр увеличивается до 0 или 5, в зависимости от того, какая цифра ближе в сторону увеличения. Если две из отбрасываемых цифр меньше, чем 50, и последняя из сохраняемых цифр равна 0 или 5, то в этом случае две последние цифры после запятой просто отбрасываются. В случае если последняя из сохраняемых цифр не равна 0 или 5, то вне зависимости от значения отбрасываемых цифр – последняя из сохраняемых цифр увеличивается до 0 или 5 соответственно. Далее стоимость путевки рассчитывается как сумма округленных брутто-стоимостей всех услуг.
Примеры:
Стоимость услуг: 20,13 -> 20; 35,62 -> 40; 21,25 -> 25
Стоимость путевки: 85
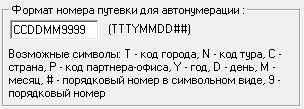
Формат номера путевки для автонумерации
Настройка формата номера путевки для автонумерации находятся в разделе главного меню Плагины → Настройки. В экране Настройки программы на вкладке Общие в блоке Формирование номера путевки для автонумерации задаются символы, определяющие формат номера путевки.
Если в формировании номера участвуют символы СС, то номер формируется на основании данных справочника Страны в поле Код, если оно не заполнено - в поле Название, если и оно не заполнено - в поле Англ. название.
Если поставить в шаблон номера символ PP, то при формировании номера он заменяется на код партнера-филиала из справочника "Партнеры".
Символ MM заменяется на номер месяца, символ DD - на порядковый номер дня, Y или YY - на год.
Символ TT заменяется на код города из поля Код справочника Города, символ NN - на код тура, то есть на наименование тура.
Настройка работы системы по https
- Для настройки работы системы по https необходимо приобрести коммерческий сертификат.
- Далее разместить сертификат в хранилище сертификатов в локальном компьютере, папка Личное (можно воспользоваться командой certlm.msc в командной строке).
При импорте сертификата необходимо добавить в него закрытый ключ (иначе будет ошибка 1312).
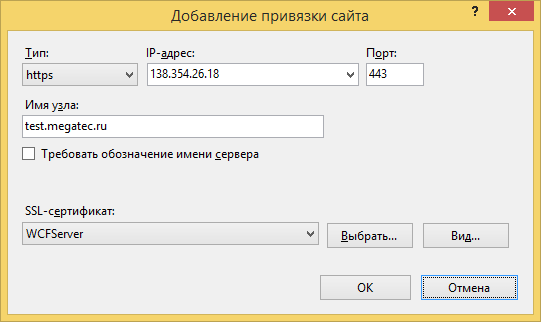
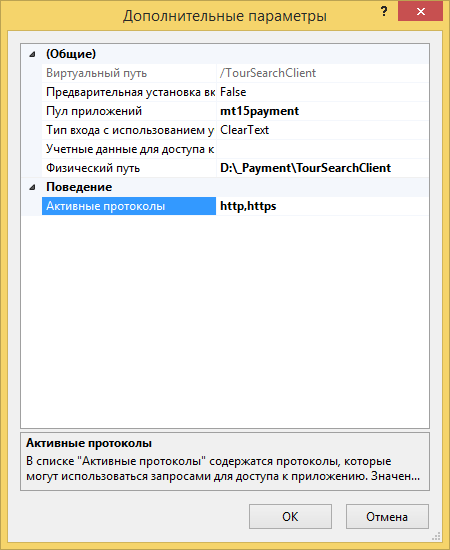
Настройка IIS для работы по https
В привязках сайта следует выбрать сертификат и указать внешний ip-адрес, на котором расположен сайт, для которого выдан сертификат.

В дополнительные параметры сайта в активные протоколы необходимо добавить https.

Настройка службы поиска для работы по https
Служба поиска расположена на одной машине с клиентом поиска (IIS)
Данный сценарий описывает установку сертификата на компьютере, где установлена служба поиска (TourSearchOwin) и клиент поиска (TourSearchClient).
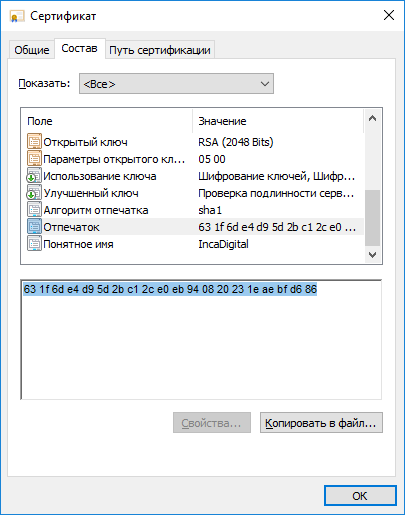
1) Открыть установленный сертификат (для поиска сертификата можно воспользоваться командой certmgr.msc в командной строке). Скопировать значение отпечатка сертификата и удалить все пробелы из него, чтобы привести его к виду, который указан в запросе командной строки на следующих шагах (можно использовать для этого блокнот).
2) В командной строке, запущенной от администратора, выполнить следующие команды:
C:\> netsh http add sslcert ipport=0.0.0.0:9000 certhash=631f6de4d95d2bc12ce0eb940820231eaebfd686 appid={214124cd-d05b-4309-9af9-9caa44b2b74a}
, где appid – ID приложения. Можно использовать любой ID определенного формата, к примеру {214124cd-d05b-4309-9af9-9caa44b2b74a}
Служба поиска и клиент поиска (IIS) расположены на разных машинах
Данный сценарий описывает установку сертификата на компьютере, где будет установлена служба поиска (TourSearchOwin), но клиент поиска (TourSearchClient) будет установлен на другом компьютере.
сертификат должен быть выписан с учетом CN=DNS имя сервера на котором установлен TourSearchOwin
1) Открыть установленный сертификат (для поиска сертификата можно воспользоваться командой certmgr.msc в командной строке). Скопировать значение отпечатка сертификата и удалить все пробелы из него, чтобы привести его к виду, который указан в запросе командной строки на следующих шагах (можно использовать для этого блокнот).
2) В командной строке, запущенной от администратора, выполнить следующие команды:
C:\> netsh http add sslcert ipport=0.0.0.0:9000 certhash=631f6de4d95d2bc12ce0eb940820231eaebfd686 appid={214124cd-d05b-4309-9af9-9caa44b2b74a}
, где appid – ID приложения. Можно использовать любой ID определенного формата, к примеру {214124cd-d05b-4309-9af9-9caa44b2b74a}
Настройка конфигурационных файлов
После завершения работ, описанных в предыдущих шагах необходимо перенастроить на https все конфигурационные файлы и перезапустить службу поиска и службу кеша акций.
- В конфигурационном файле службы TourSearchOwin настройка serviceAddress будет иметь значение https://online.yourdomainname.ru:9000/TourSearchOwin, а в конфигурационных файлах приложений TourSeachClient, TourPrograms, MasterWeb настройка SearchApiServiceUrl будет иметь значение https://online.yourdomainname.ru:9000/TourSearchOwin.
Дополнительные настройки
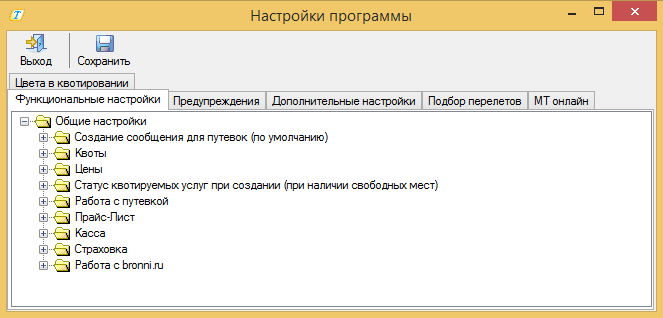
Кнопкой ![]() Доп. настройки вызывается дополнительное окно Настройки программы. Настройки на вкладке Функциональные настройки сгруппированы в тематические разделы:
Доп. настройки вызывается дополнительное окно Настройки программы. Настройки на вкладке Функциональные настройки сгруппированы в тематические разделы:
- Создание сообщения для путевок (по умолчанию)
- Квоты
- Цены
- Статус квотируемых услуг при создании (при наличии свободных мест)
- Работа с путевкой
- Прайс-Лист
- Касса
- Страховка
- Работа с bronni.ru
Функциональные настройки
Работа с путевкой
Правила для лица заключающего договор
Определяет правило проставления лица, заключающего договор при оформлении путевки.
Измененная настройка начнет применяться через час. Для того, чтобы изменения по настройке вступили в силу быстрее, нужно перезагрузить службу MegatecMasterTourService.
- В зависимости от партнера по путевке - в случае, если партнером по путевке является агентство, то используются данные выбранного представителя агентства (если данные представителя агентства не выбраны, то указываются только данные агентства). Если путевка оформляется индивидуально или партнером с признаком Частное лицо, то в качестве представителя используются данные главного туриста в путевке.
- Всегда использовать данные главного туриста:
- если путевка оформляется индивидуально, то в качестве представителя используются данные главного туриста (если нет главного туриста, то данные первого туриста в списке. Если нет туристов, то пустое значение);
- если в качестве покупателя выбрано агентство, но не выбрано/не заполнено лицо, заключающее договор в экране Выбор покупателя для оформления заявки, то в качестве представителя используются данные главного туриста;
- Всегда использовать данные представителя партнера:
- если бронирующее лицо агентство, то берутся данные агентства в качестве покупателя. Если указан представитель агентства, то берутся его данные в качестве представителя (если нет представителя, то не указан);
- если путевка оформляется индивидуально или партнером с признаком Частное лицо(и у этого партнера не указан представитель), то представитель не указывается.
Если в оформлении клиентов в экране Выбор покупателя для оформления заявки заполнены данные лица, заключающего договор, то всегда берутся эти данные в качестве представителя для агентства и партнера с признаком Частное лицо.