Master-Interlook:Interlook-Web. Настройка стилей сайта — различия между версиями
| [досмотренная версия] | [досмотренная версия] |
Achkasov (обсуждение | вклад) |
|||
| Строка 9: | Строка 9: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | ==Введение== | |
| + | Данная статья описывает правила работы по кастомизации стилей страниц ПК "Interlook-Web". | ||
==Пользовательские стили== | ==Пользовательские стили== | ||
Для использования пользовательских стилей необходимо выполнить следующие настройки:<br><br> | Для использования пользовательских стилей необходимо выполнить следующие настройки:<br><br> | ||
Версия 12:35, 31 мая 2013
Версия статьи от 31-05-2013. Для перехода на версию статьи, соответствующую используемой Вами версии программы, нажмите ссылку в таблице
|
Более ранние версии: |
Введение
Данная статья описывает правила работы по кастомизации стилей страниц ПК "Interlook-Web".
Пользовательские стили
Для использования пользовательских стилей необходимо выполнить следующие настройки:
- Способ 1 (для опытных пользователей – при самостоятельном создании стиля):
- Создать 3 папки (путь\название папки):
Assets\JQueryPlugins\Superfish\css\client
Assets\JQueryUI\themes\client
Assets\Stylesheets\client
- Скопировать в эти папки файлы из папок: Assets\JQueryPlugins\Superfish\css\default, Assets\JQueryUI\themes\default, Assets\Stylesheets\default соответственно;
- Отредактировать скопированные файлы.
- Поменять настройку в web.config UseClientStyles на true.
- Способ 2 (ускоренный – создания стиля через сайт) :
- Создать 3 папки (путь\название папки):
Assets\JQueryPlugins\Superfish\css\client
Assets\JQueryUI\themes\client
Assets\Stylesheets\client
- Скопировать в эти папки файлы из папок: Assets\JQueryPlugins\Superfish\css\default, Assets\JQueryUI\themes\default, Assets\Stylesheets\default соответственно;
- Зайти на сайт http://jqueryui.com/themeroller.
- Выбрать тему из существующих. Если потребуется – отредактировать ее под себя прямо на сайте.
- Тип шрифтов, размер и цвет шрифтов контента при настройке стиля на сайте должны совпадать с характеристиками шрифтов из Assets\Stylesheets\client\styles.css.
- Поправить Assets\Stylesheets\client\menu_css.css: изменить BACKGROUND на цвет фона контента в полученной с сайта настройки стилей темы.
- Поправить Assets\JQueryPlugins\Superfish\css\client\superfish.css: изменить BACKGROUND на цвет фона контента в полученной с сайта настройки стилей темы.
- Загрузить с сайта созданную тему.
- Вставить загруженные файлы в Assets\JQueryUI\themes\client.
- Отредактировать, если потребуется, файлы в папках …\clients\
- Поменять настройку в web.config UseClientStyles на true.
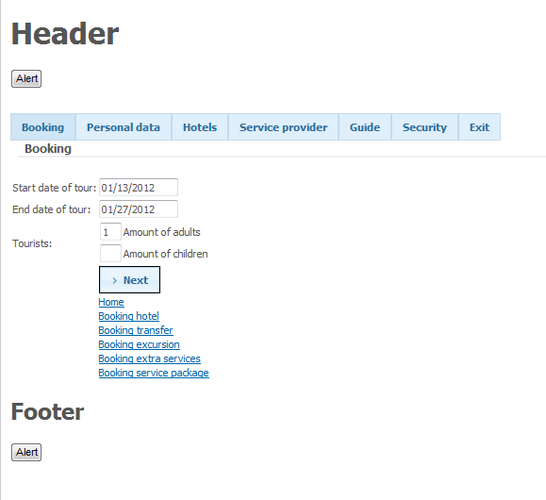
Добавление пользовательских "Шапки" и "Подвала" сайта
Для добавления пользовательских "Шапки" и "Подвала" необходимо создать файлы с HTML разметкой (можно использовать любую допустимую HTML разметку) - HeaderCommon.txt и FooterCommon.txt соответственно и поместить их в папку Views\Shared.