Мастер-Web:Настройка стилей отображения
Версия статьи от 17-05-2012.
Изменить настройки отображения можно в файле style.css, который расположен в корневом каталоге ПК "Мастер-Web".
Каждый элемент стилей может содержать настройки:
- Width – ширина элемента;
- Height – высота элемента;
- Overflow – отображение содержания блочного элемента, если оно целиком не помещается и выходит за область заданных размеров;
- background-color – цвет фона;
- Border – толщина, стиль и цвет границы вокруг элемента;
- Display – определение того как элемент должен быть показан;
- Position – способ позиционирования элемента относительно окна браузера или других объектов на веб-странице;
- Top – для позиционированного элемента определяет расстояние от верхнего края родительского элемента, не включая отступ, поле и ширину рамки, до верхнего края дочернего элемента;
И т.д. (подробнее можно посмотреть на [1])
Для того чтобы скрыть тот или иной элемент, необходимо для соответствующего стиля прописать настройку:
Display:none;
Если какой-либо элемент поискового фильтра скрывается, то очень важно учесть, что при этом необходимо заново отпозиционировать все последующие элементы, либо изменить их размеры.
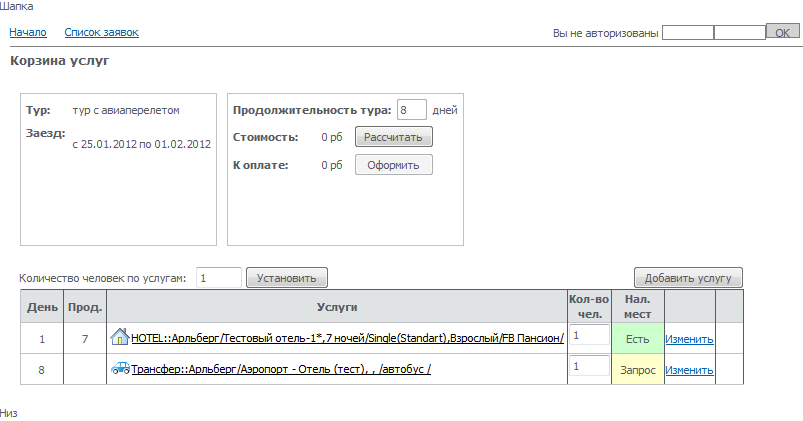
Корзина
Исходный стиль отображения:
Для того, чтобы настроить стили отображения элементов страницы Basket.aspx, можно изменять следующие параметры:
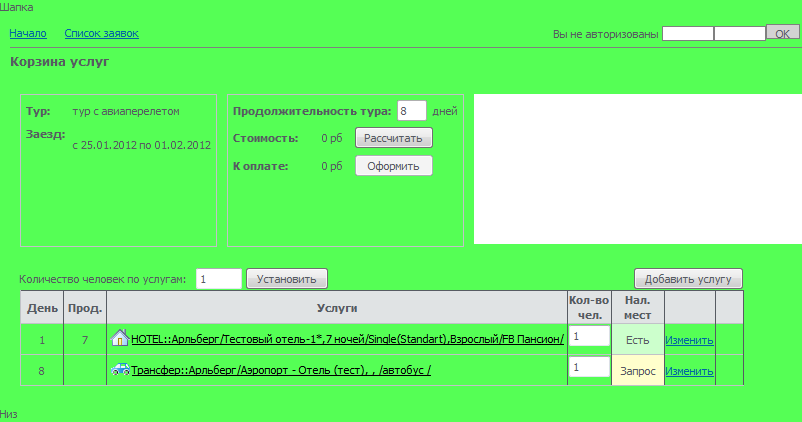
- Например, чтобы изменить цвет фона данного экрана, необходимо поменять значение параметра background-color, код нужного цвета можно посмотреть в соответствующей таблице.
BODY {
background-color: #FFFFFF;
color: #575B62;
font-family: Tahoma,Verdana,Arial,sans serif;
font-size: 11px;
margin: 0;
}
Изменим значение параметра background-color: #55FF55, теперь данный экран будет выглядеть так:
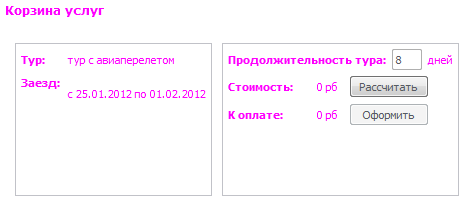
- Для того, чтобы изменить цвет текста данного экрана, необходимо изменить параметр color в таблице:
TABLE TD {
color: #FF55FF;
font-family: Tahoma,Verdana,Arial,sans serif;
font-size: 11px;
}
В данном случае мы присвоили параметру color значение #FF00FF:
- Изменить размер шрифта можно настройкой font-size в следующей таблице:
.pageTitle {
font-family: Verdana,Tahoma,Arial,sans serif;
font-size: 12px;
font-weight: bold;
padding: 5px 5px 5px 0;
}